jQuery Plugin For Long Content Slidshow - Content Paginator
| File Size: | 111 KB |
|---|---|
| Views Total: | 3056 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

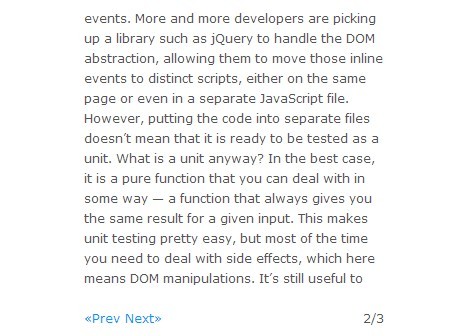
Content Paginator is a jQuery plugin that divides/paginates long text content into several slides and displays them as a slideshow with next/prev navigation and simple fade in/out transitions.
See also:
How to use it:
1. Load the jQuery content paginator plugin after jQuery javsacript library.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="src/jquery.content-paginator.js"></script>
2. Wrap the long text content in an DIV wrapper.
<div id="demo"> Your content goes here. </div>
3. Call the plugin and set the container width, animation, and page numbers format.
<script>
$(function() {
$('#demo').contentPaginator({
// container height
pageHeight: 300,
// animation duration
duration: 800,
prevText: '«Prev',
nextText: 'Next»',
// page numbers text format, {0}: pageindex, {1}: pagecount
numbersText: '{0}/{1}'
});
});
</script>
4. The CSS to style the text slideshow.
.content-paginator-nav {
position: relative;
overflow: hidden;
}
.content-paginator-button {
float: left;
}
.content-paginator-numbers {
float: right;
}
.content-paginator-button a {
color: #09f;
text-decoration: none;
}
.content-paginator-button a:hover {
text-decoration: underline;
}
.content-paginator-button .content-paginator-button-disabled {
color: #bbb;
}
.content-paginator-button .content-paginator-button-disabled:hover {
text-decoration: none;
}
.content-paginator-button-prev {
margin-right: 5px;
}
This awesome jQuery plugin is developed by nicolaszhao. For more Advanced Usages, please check the demo page or visit the official website.