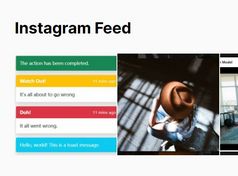
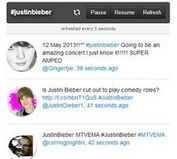
Tiny jQuery Based RSS Reader With Custom Template - RSS.js
| File Size: | 83.1 KB |
|---|---|
| Views Total: | 10282 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight, customizable jQuery RSS reader which has the ability to parse and display RSS/ATOM feeds with custom date rendering templates on the webpage.
Currently it works a jQuery wrapper for the vanilla-rss library. It also supports aggregating items from multiple RSS feeds since v4.2.0.
How to use it:
1. Link to the required JavaScript files as follow:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="dist/jquery.rss.min.js"></script>
2. Include the OPTIONAL moment.js library if you want to use a custom data format:
<script src="moment.min.js"></script>
3. Create an empty DIV container for the RSS reader.
<div id="rss-feeds"></div>
4. Initialize the RSS reader and pass the RSS url as the first parameter to the rss function.
$("#rss-feeds").rss("https://feeds.feedburner.com/jquery-script")
<!-- OR -->
$("#rss-feeds").rss([
"rss url 1",
"rss url 2",
"rss url 3"
])
5. Predefined tokes for templating:
- url: the url to the post
- author: the author of the post
- date: the publishing date
- title: the title of the post
- body: the complete content of the post
- shortBody: the shortened content of the post
- bodyPlain: the complete content of the post without html
- shortBodyPlain: the shortened content of the post without html
- teaserImage: the first image in the post's body
- teaserImageUrl: the url of the first image in the post's body
- index: the index of the current entry
- totalEntries: the total count of the entries
- feed: contains high level information of the feed (e.g. title of the website)
$("#rss-feeds").rss("https://feeds.feedburner.com/jquery-script",{
layoutTemplate: "<ul>{entries}</ul>",
entryTemplate: "<li><a href="{url}">[{author}@{date}] {title}</a><br/>{shortBodyPlain}</li>"
})
6. Limit the number of entries to fetch.
$("#rss-feeds").rss("https://feeds.feedburner.com/jquery-script",{
limit: 10
})
7. Override the default RSS parser service. Default: http://www.feedrapp.info/.
$("#rss-feeds").rss("https://feeds.feedburner.com/jquery-script",{
host: "www.feedrapp.info"
})
8. Render the RSS feeds on the page and execute a function after rendering.
rss.render()
.then(() => console.log('cool'));
9. Full configuration options and callback functions.
{
ssl: true,
host: "www.feedrapp.info",
support: true // enables ads
limit: 4,
layoutTemplate: "<ul>{entries}</ul>",
entryTemplate:
'<li><a href="{url}">[{author}@{date}] {title}</a><br/>{shortBodyPlain}</li>',
tokens: { additional token definition for in-template-usage
foo: 'bar',
bar: function(entry, tokens) { return entry.title }
},
outputMode: "json",
dateFormat: "dddd MMM Do",
dateFormatFunction: function(date){},
dateLocale: "en",
order: '-publishedDate', // All entry properties; title, link, content, contentSnippet, publishedDate, categories, author, thumbnail
fetchFeed: (apiUrl) => {
return new Promise((resolve) => {
$.getJSON(apiUrl, resolve);
});
},
offsetStart: false, // offset start point
offsetEnd: false, // offset end point
filterLimit: 10, // filter results
filter: function(entry, tokens) {
return tokens.title.indexOf('my filter') > -1
}
}
10. Available event listeners.
rss
.on('data', (data) => {
console.log(data.rss); // Returns the rss instance
console.log(data.feed); // Returns the feed meta information
console.log(data.entries); // Returns the feed entries
})
Changelog:
v4.3.0 (2019-11-17)
- Add support for sorting entries
v4.2.0 (2019-11-17)
- Add support for multiple feed URLs
v4.1.0 (2019-11-07)
- Add support for custom feed encoding
v4.0.0 (2019-10-25)
- Replace business logic with Vanilla RSS
- Removed effects.
v3.3.1 (2019-09-29)
- Fixed demo page
- Added more options
This awesome jQuery plugin is developed by sdepold. For more Advanced Usages, please check the demo page or visit the official website.