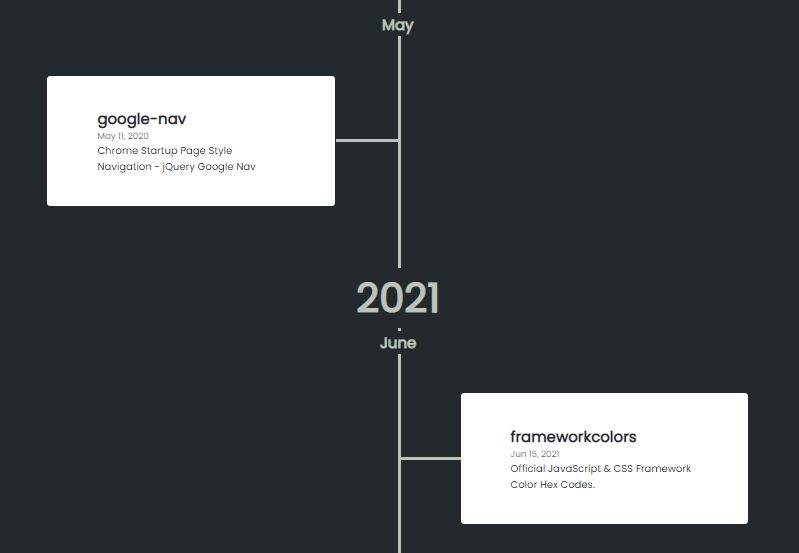
Generate A Github Repo Timeline From Any User
| File Size: | 7.63 KB |
|---|---|
| Views Total: | 2503 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery-powered Github Timeline generator that asynchronously fetches Github repositories from any user and showcases them as a vertical timeline in chronological order.
How to use it:
1. Create an input field where user can enter an username to generate the timeline.
<div class="username-container">
<div class="username-form">
<div class="username-title">Github's Timeline</div>
<div class="username-subtitle">
Enter an username to generate a timeline.
</div>
<form method="post">
<input placeholder="Username..." />
<button>
<span class="input-search">Search</span>
<span class="input-error">Invalid name</span>
</button>
</form>
</div>
</div>
2. The required HTML markup for the Github timeline.
<div class="timeline-container">
<div class="timeline-line"></div>
<div class="timeline-end">The end :)</div>
<div class="timeline-back">
<a>Click here </a>to search another username
</div>
</div>
3. Load the latest jQuery library and other required files in the document. That's it.
<link rel="stylesheet" href="index.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="index.js"></script>
This awesome jQuery plugin is developed by mnik3007. For more Advanced Usages, please check the demo page or visit the official website.