Display Github Repositories On The Page - Repos
| File Size: | 5.71 KB |
|---|---|
| Views Total: | 349 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

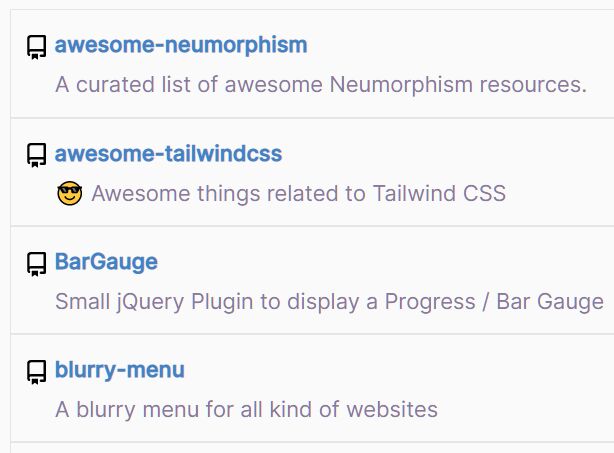
Yet another jQuery plugin for developers that fetch your Github repositories and display them as an elegant repo list on your webpage.
See Also:
- Fetch And Display Files From A Github Repo - readGithub
- Customizable Github Gist Loader/Viewer - jQuery Gist Simple
- jQuery Plugin To Display Github Repo Information - Github
- Github Widget For Displaying User and Repo Information
How to use it:
1. Insert the stylesheet repos.css and JavaScript jquery.repos.js into the page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/jquery.repos.js"></script> <link rel="stylesheet" href="/path/to/css/repos.css" />
2. Create a container to hold the Github repo list.
<div class="repos"></div>
3. Initialize the plugin and replace the Github username as follows:
$(function(){
$('div.repos').repos({
username:'jqueryscript'
});
});
4. Determine the maximum number of repos to display. Default: 3.
$(function(){
$('div.repos').repos({
username:'jqueryscript',
count:10
});
});
5. Override the default styles of the Github repo list.
span.name a {
text-decoration: none;
font-weight: bold;
color: #4183c4;
font-size: 14px;
}
span.name a:hover {
text-decoration: underline;
}
span.description {
color: #8c77a1;
font-size: 14px;
}
span#icon_repos {
margin-top: 5px;
float: left;
}
div.content {
padding: 8px;
border: 1px solid #e5e5e5;
background: #fff;
}
div.content ul {
list-style: none;
margin: 0px;
padding: 0px;
margin-left: 20px;
}
This awesome jQuery plugin is developed by MicheleDeF. For more Advanced Usages, please check the demo page or visit the official website.