jQuery Plugin To Display Github Repo Information - Github
| File Size: | 211 KB |
|---|---|
| Views Total: | 558 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

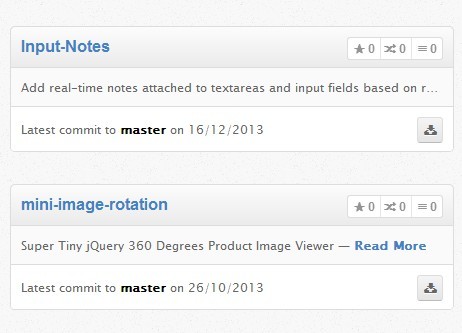
Github is a Github widget for jQuery and Zepto that displays any Github Repository information (description, stars, forks, and issues) on the web page.
See also:
How to use it:
1. Load the required jQuery Github plugin's CSS to style the Github widget.
<link rel="stylesheet" href="assets/base.css">
2. Create an empty DIV element for the widget and use data-repo attribute to specify the path of Github Repository you'd like to display in the element.
<div data-repo="jqueryscript/Input-Notes" class="github-box-wrap"></div>
3. Load jQuery JavaScript library and jQuery Github plugin's JavaScript at the end of the page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.github.min.js"></script>
4. Initialize the plugin and determine whether to show icons.
$("[data-repo]").github({
// Display the number of stars
iconStars: true,
// Display the number of forks
iconForks: true,
// Display the number of issues
iconIssues: false
});
This awesome jQuery plugin is developed by zenorocha. For more Advanced Usages, please check the demo page or visit the official website.