Github Widget For Displaying User and Repo Information
| File Size: | 27.6 KB |
|---|---|
| Views Total: | 835 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

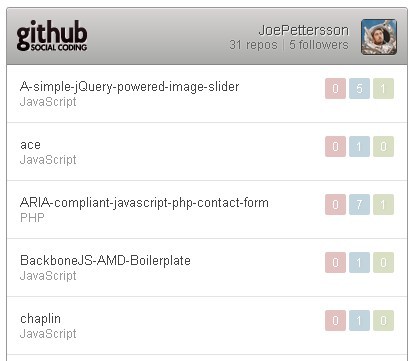
A simple Github Widget built with jQuery that allows you to display user information and most recent repos for a given Github user.
How to use it:
1. Include jQuery library and the jQuery Github Widget plugin's files on the page.
<link rel="stylesheet" href="./dist/github.min.css" /> <script src="jquery.min.js"></script> <script src="./dist/jquery.github.min.js"></script>
2. Call the plugin on the target container in which you want to display your Github repos.
$(document).ready(function(){
$("#container").github({
user: "jqueryscript"
});
});
3. Possible options to customize the widget.
$("#some-element").github({
user: "YOUR USER NAME",
show_extended_info: true,
show_follows: true,
width: "400px",
show_repos: 10,
oldest_first: false
});
4. Sort the repos using the sorter function.
$("#some-element").github({
sorter: function(a, b) {
if (a.fork && b.fork)
return 0;
if (a.fork)
return 1;
if (b.fork)
return -1;
return 0;
},
});
This awesome jQuery plugin is developed by joepettersson. For more Advanced Usages, please check the demo page or visit the official website.