Fetch and Display Instagram Photo Feeds - pectragram
| File Size: | 1.34 KB |
|---|---|
| Views Total: | 1910 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

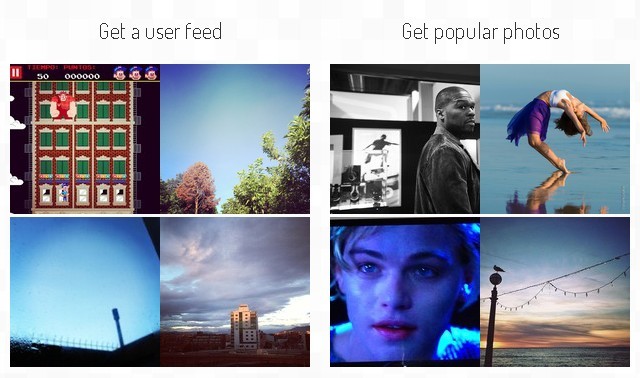
pectragram is a lightweight (4KB gzip) and easy-to-use plugin for fetching and displaying user, popular or tags photo feeds on list items or any other HTML tag you define with Instagram API. In order to use the plugin you need to register an application at Instagram Developers, get a client_id and recieve an access_token.
Important Note:
This plugin is broken since Instagram has changed its API. You can now use the Feed Instagram Graph API plugin instead.
Basic Usage:
1. Include jQuery library and pectragram.js
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="js/spectragram.js"></script>
2. Set your Instagram accessToken, clientID and the query
jQuery.fn.spectragram.accessData = {
accessToken: '[your-instagram-access-token]',
clientID: '[your-instagram-application-clientID]'
};
3. Call the function
$('ul').spectragram('getRecentTagged',{
query: 'converse'
});
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.