Bug Reporter With Screenshot - jQuery Bootstrap Feedback
| File Size: | 7.81 KB |
|---|---|
| Views Total: | 4502 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

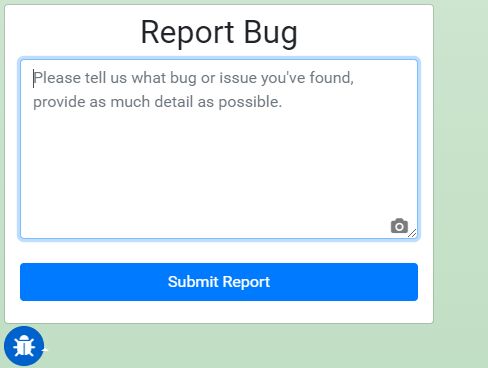
This is a convenient Bug Reporter that makes use of jQuery and Bootstrap to create a feedback/Bug Reporter popup with screenshot support. Compatible with Bootstrap 3 and Bootstrap 4.
The plugin uses html2canvas library to take a screenshot of your webpage and submit bugs or issues via PHP.
See also:
How to use it:
1. Include the necessary jQuery, Bootstrap, html2canvas and Font Awesome on the webpage.
<!-- Stylesheet --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.10/css/all.css" integrity="sha384-+d0P83n9kaQMCwj8F4RJB66tzIwOKmrdb46+porD/OvrJ+37WqIM7UoBtwHO6Nlg" crossorigin="anonymous"> <!-- JavaScript --> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0.4.1/html2canvas.min.js"></script>
2. Create the HTML for the bug reporter.
<div class="feedback fixed-bottom-left">
<div class="tooltips">
<div class="btn-group dropup">
<button type="button" class="btn btn-primary dropdown-toggle btn-circle btn-lg" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fa fa-bug fa-2x" title="Report Bug"></i>
</button>
<ul class="dropdown-menu dropdown-menu-right dropdown-menu-form" data-html2canvas-ignore="true">
<li>
<div class="feedback-report">
<h2 class="text-center">Report Bug</h2>
<form class="doo" method="post" action="report.php">
<div class="col-sm-12">
<textarea required name="comment" class="form-control feedback-textarea" placeholder="Please tell us what bug or issue you've found, provide as much detail as possible."></textarea>
<input name="screenshot" type="hidden" class="feedback-screen-uri">
<span class="feedback-cam feedback-screenshot pull-right"><i class="fa fa-camera" title="Take Screenshot"></i></span>
</div>
<div class="col-sm-12 clearfix">
<button class="btn btn-primary btn-block">Submit Report</button>
</div>
</form>
</div>
<div class="feedback-loading text-center">
<h2>Please wait...</h2>
<h2><i class="fa fa-refresh fa-spin"></i></h2>
</div>
<div class="feedback-reported text-center">
<h2>Thank you!</h2>
<p>Your submission has been received, we will review it shortly.</p>
<div class="col-sm-12 clearfix">
<button class="btn btn-success btn-block feedback-close">Close</button>
</div>
</div>
<div class="feedback-failed text-center">
<h2>Oh no!</h2>
<p>It looks like your submission was not sent.<br><br><a href="mailto:">Try contacting us by the old method.</a></p>
<div class="col-sm-12 clearfix">
<button class="btn btn-danger btn-block feedback-close">Close</button>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
3. Include the jQuery Bootstrap Feedback's JavaScript and CSS files on the page. Done.
<link rel="stylesheet" href="resources/css/site.css"> <script src="resources/js/site.js"></script>
4. The example PHP to accept the bug report.
<?php
$comment = isset($_REQUEST['comment']) ? $_REQUEST['comment'] : '';
$screenshot = isset($_REQUEST['screenshot']) ? $_REQUEST['screenshot'] : false;
/* convert screen shot to tmp file in current folder */
if($screenshot) $screenshot = base64_to_jpg($screenshot, time().'_'.rand(0,30).'.jpg');
/*
*
* Since you have a lot of options for mail, and you're better off not using mail()
* it will be up to you on how you want to send this e-mail, I use laravel, if not I use phpmailer directly - so attaching files is easy.
*
* $comment = what was typed
* $screenshot = the tmp file created for the screen shot.
*
* Be sure to unlink the screenshot after you send it.
*
*/
echo json_encode(array('result' => 'success'));
/* comment out if you want to see the file */
//if($screenshot) unlink($screenshot);
/* function to conver base64 to jpg image */
function base64_to_jpg($string, $file) {
$fp = fopen($file, "wb");
$data = explode(',', $string);
fwrite($fp, base64_decode($data[1]));
fclose($fp);
return $file;
}
This awesome jQuery plugin is developed by Askedio. For more Advanced Usages, please check the demo page or visit the official website.











