Google Style Feedback Tool with jQuery and HTML2Canvas - Feedback
| File Size: | 212 KB |
|---|---|
| Views Total: | 6841 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

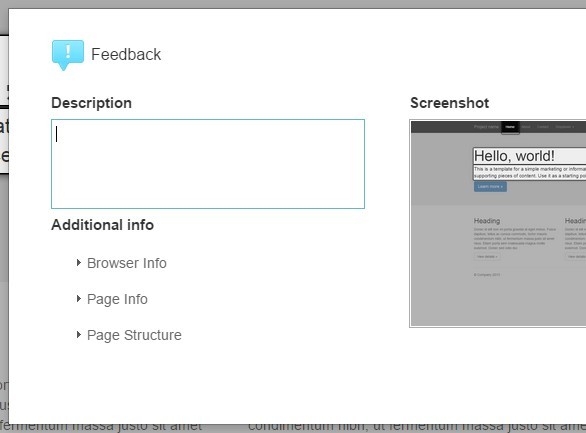
Feedback is a simple-to-use jQuery & HTML2Canvas based feedback widget that allows the visitor to send a feedback or report a bug with custom description and highlight area (screenshot) to a specific URL through ajax post request.
How to use it:
1. Include jQuery library together with jQuery Feedback plugin' stylesheet and JavaScript on your html page.
<link rel="stylesheet" href="feedback.min.css"> <script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="feedback.js"></script>
2. Initialize the plugin on document ready.
$.feedback({
// the url you want to send the feedback to
ajaxURL: 'http://test.url.com',
// the source of the html2canvas library
html2canvasURL: 'html2canvas.min.js'
});
3. Full plugin options.
// The URL where the plugin will post the screenshot and additional informations ajaxURL: '', // post the browser information postBrowserInfo: true, // post the page's HTML structure. postHTML: true, // Whether you want your client to post the URL of the page. postURL: true, // Url to the proxy which is to be used for loading cross-origin images. // If left empty, cross-origin images won't be loaded. proxy: undefined, // render each letter seperately letterRendering: false, // The default button text. initButtonText: 'Send feedback', // The color of the highlight border. strokeStyle: 'black', // The color of the shadow. shadowColor: 'black', // Sets the horizontal / vertical distance of the shadow from the shape. shadowOffsetX: 1, shadowOffsetY: 1, // The blur level for the shadow. shadowBlur: 10, // Sets the type of corner created, when two lines meet. lineJoin: 'bevel', // Sets border of the highlighted area. lineWidth: 3, // The URL where the plugin can download html2canvas.js from. html2canvasURL: 'html2canvas.js', // Define a custom button that appears on the lower right corner. feedbackButton: '.feedback-btn', // Sets whether the next modal for entering description should appear or not showDescriptionModal: true, // Sets whether the user will be able to drag the feedback options modal or not isDraggable: true, // A callback function to be called when clicking on take screenshot button. The callback function's prototype is function(post) onScreenshotTaken: function(){}, // custom template tpl: { description: '<div id="feedback-welcome"><div class="feedback-logo">Feedback</div><p>Feedback lets you send us suggestions about our products. We welcome problem reports, feature ideas and general comments.</p><p>Start by writing a brief description:</p><textarea id="feedback-note-tmp"></textarea><p>Next we\'ll let you identify areas of the page related to your description.</p><button id="feedback-welcome-next" class="feedback-next-btn feedback-btn-gray">Next</button><div id="feedback-welcome-error">Please enter a description.</div><div class="feedback-wizard-close"></div></div>', highlighter: '<div id="feedback-highlighter"><div class="feedback-logo">Feedback</div><p>Click and drag on the page to help us better understand your feedback. You can move this dialog if it\'s in the way.</p><button class="feedback-sethighlight feedback-active"><div class="ico"></div><span>Highlight</span></button><label>Highlight areas relevant to your feedback.</label><button class="feedback-setblackout"><div class="ico"></div><span>Black out</span></button><label class="lower">Black out any personal information.</label><div class="feedback-buttons"><button id="feedback-highlighter-next" class="feedback-next-btn feedback-btn-gray">Next</button><button id="feedback-highlighter-back" class="feedback-back-btn feedback-btn-gray">Back</button></div><div class="feedback-wizard-close"></div></div>', overview: '<div id="feedback-overview"><div class="feedback-logo">Feedback</div><div id="feedback-overview-description"><div id="feedback-overview-description-text"><h3>Description</h3><h3 class="feedback-additional">Additional info</h3><div id="feedback-additional-none"><span>None</span></div><div id="feedback-browser-info"><span>Browser Info</span></div><div id="feedback-page-info"><span>Page Info</span></div><div id="feedback-page-structure"><span>Page Structure</span></div></div></div><div id="feedback-overview-screenshot"><h3>Screenshot</h3></div><div class="feedback-buttons"><button id="feedback-submit" class="feedback-submit-btn feedback-btn-blue">Submit</button><button id="feedback-overview-back" class="feedback-back-btn feedback-btn-gray">Back</button></div><div id="feedback-overview-error">Please enter a description.</div><div class="feedback-wizard-close"></div></div>', submitSuccess: '<div id="feedback-submit-success"><div class="feedback-logo">Feedback</div><p>Thank you for your feedback. We value every piece of feedback we receive.</p><p>We cannot respond individually to every one, but we will use your comments as we strive to improve your experience.</p><button class="feedback-close-btn feedback-btn-blue">OK</button><div class="feedback-wizard-close"></div></div>', submitError: '<div id="feedback-submit-error"><div class="feedback-logo">Feedback</div><p>Sadly an error occured while sending your feedback. Please try again.</p><button class="feedback-close-btn feedback-btn-blue">OK</button><div class="feedback-wizard-close"></div></div>' }, // Function that runs when you close the plugin. onClose: function() {}, // Changing to false will remove the borders from the highlighted areas when taking the screenshot. screenshotStroke: true, // By default when you move your cursor over an element the plugin // will temporarily highlight it until you move your cursor out of that area. highlightElement: true, // By Setting this true the user will have to describe the bug/idea // before being able to highlight the area. initialBox: false
Change log:
2017-04-17
- Update feedback.min.css
This awesome jQuery plugin is developed by ivoviz. For more Advanced Usages, please check the demo page or visit the official website.