Simple jQuery File Upload Previewer Plugin
| File Size: | 19.4 KB |
|---|---|
| Views Total: | 7679 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

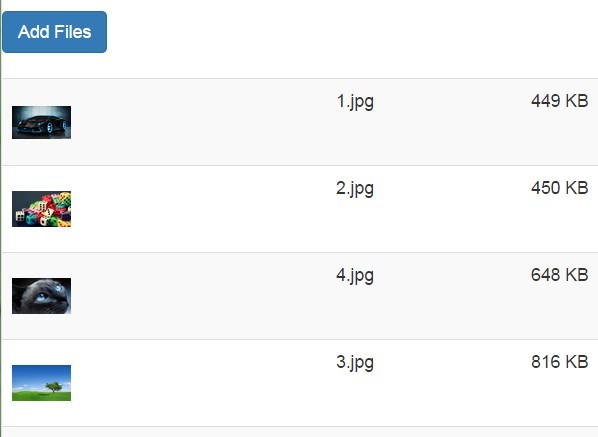
A jQuery plugin to create a preview area beneath the file input that allows the user to preview files (images) before they are uploaded. Humanize Plus JS library is required to get and display the file size.
Features:
- Supports multi file input.
- Displays file icons depending on file types.
How to use it:
1. Include the jQuery File Upload Previewer plugin's stylesheet in the header.
<link href="css/jquery.uploadPreviewer.css" rel="stylesheet">
2. Include the jQuery File Upload Previewer plugin's script and its dependencies in the footer.
<script src="//code.jquery.com/jquery-latest.min.js"></script> <script src="humanize.min.js"></script> <script src="jquery.uploadPreviewer.js"></script>
3. Call the plugin on your file input and done.
$(document).ready(function() {
// $("input").uploadPreviewer(options, callback);
$("input[type=file]").uploadPreviewer();
});
4. Customization options.
buttonText: "Add Files",
buttonClass: "file-preview-button",
shadowClass: "file-preview-shadow",
tableClass: "file-preview-table",
tableRowClass: "file-preview-row",
placeholderClass: "file-preview-placeholder",
rowTemplate: function(options) {
return "<tr class='" + defaults.tableRowClass + "'>" +
"<td>" + "<img src='" + options.src + "' class='" + options.placeholderCssClass + "' />" + "</td>" +
"<td class='filename'>" + options.name + "</td>" +
"<td class='filesize'>" + options.size + "</td>" +
"</tr>";
}
Change logs:
2016-07-02
- Only get humanize if it is not yet defined
2015-08-24
- Triggers file-preview:changed when files have been added/removed
2015-08-18
- Add xhr progress reporting on upload.
2015-08-17
- [Hotfix] clearFileList has to click .remove-file
2015-04-09
- Modified file-preview:submit:complete event trigger mechanism
2015-04-07
- Added spinner show/hide while processing the files
- Allow calling uploadPreviewer without passing any args
This awesome jQuery plugin is developed by opsmanager. For more Advanced Usages, please check the demo page or visit the official website.