GDPR Compliant Cookie Consent Popup Plugin - jQuery ihavecookies.js
| File Size: | 10.4 KB |
|---|---|
| Views Total: | 75467 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

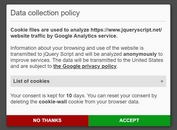
ihavecookies.js is a lightweight, easy-to-style jQuery plugin to inform your users that your site has cookies and to make your website comply with the GDPR (General Data Protection Regulation) and EU cookie law.
The plugin Displays the cookie consent message on first visit or 30 days after their last visit.
With the recent EU regulations, visitors now must be able to opt-in to marketing, preferences, etc themselves. The plugin has an option that enables checkboxes to be unchecked automatically on page load.
More about GDPR:
- A GDPR Checklist for Those Who Are Tired of GDPR Checklists
- Ultimate GDPR Compliance jQuery Toolkit
- EU GDPR Information Portal
- Best GDPR Plugins To Make Your WordPress GDPR Compliant
- JavaScript GDPR Plugin For Google Analytics – Trackless
- GDPR Cookie Compliance Plugin With jQuery - gdpr-cookie
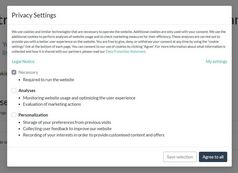
There're 4 default cookie types:
- Site Preferences
- Analytics
- Marketing
- Essential
How to use it:
1. Download and insert the JavaScript jquery.ihavecookies.js after jQuery but before the closing body tag.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="jquery.ihavecookies.js"></script>
2. Initialize the jQuery ihavecookies.js plugin and specify the title & message displayed in the Cookie Consent Popup.
$('body').ihavecookies({
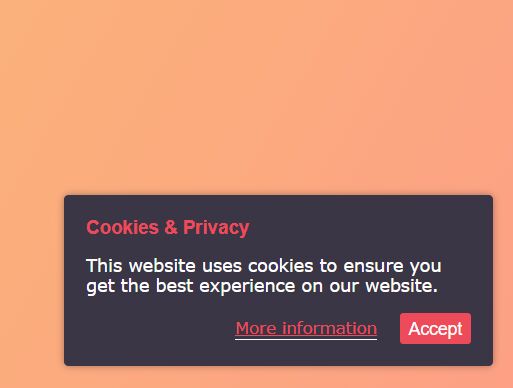
title: "Cookies & Privacy",
message: "This website uses cookies to ensure you get the best experience on our website."
});
3. Specify the path to your privacy policy page.
$('body').ihavecookies({
title: "Cookies & Privacy",
message: "This website uses cookies to ensure you get the best experience on our website.",
link: "/privacy/"
});
4. Specify the time before the popup is displayed after page load (in milliseconds).
$('body').ihavecookies({
title: "Cookies & Privacy",
message: "This website uses cookies to ensure you get the best experience on our website.",
link: "/privacy/",
delay: 2000,
});
5. Specify the cookie expiration date.
$('body').ihavecookies({
title: "Cookies & Privacy",
message: "This website uses cookies to ensure you get the best experience on our website.",
expires: 30 // 30 days
});
6. Set the cookie types.
$('body').ihavecookies({
cookieTypes: [
{
type: 'Site Preferences',
value: 'preferences',
description: 'These are cookies that are related to your site preferences, e.g. remembering your username, site colours, etc.'
},
{
type: 'Analytics',
value: 'analytics',
description: 'Cookies related to site visits, browser types, etc.'
},
{
type: 'Marketing',
value: 'marketing',
description: 'Cookies related to marketing, e.g. newsletters, social media, etc'
}
],
});
7. Execute a function on accept.
$('body').ihavecookies({
onAccept: function(){}
});
8. More options.
$('body').ihavecookies({
moreInfoLabel: 'More information',
acceptBtnLabel: 'Accept Cookies',
advancedBtnLabel: 'Customise Cookies',
uncheckBoxes: false // Unchecks all checkboxes on page load that have class .ihavecookies
cookieTypesTitle: 'Select cookies to accept',
fixedCookieTypeLabel:'Necessary',
fixedCookieTypeDesc: 'These are cookies that are essential for the website to work correctly.',
});
9. The generated HTML of the Cookie Consent Popup.
<div id="gdpr-cookie-message" style="">
<h4>Cookies & Privacy</h4>
<p>This website uses cookies to ensure you get the best experience on our website.</p>
<p><a href="/privacy/">More information</a>
<button id="gdpr-cookie-accept" type="button">Accept</button>
</p>
</div>
10. Feel free to style the Cookie Consent Popup.
#gdpr-cookie-message {
/* your css here */
}
#gdpr-cookie-message a {
/* your css here */
}
#gdpr-cookie-message a:hover {
/* your css here */
}
#gdpr-cookie-message h4 {
/* your css here */
}
#gdpr-cookie-message p:last-child {
/* your css here */
}
#gdpr-cookie-message button {
/* your css here */
}
#gdpr-cookie-message button:hover {
/* your css here */
}
Changelog:
2019-12-28
- URI encode cookie
2018-07-15
- Stopped multiple messages appearing 'reinit' event is used.
2018-05-26
- Added cookieTypesTitle, fixedCookieTypeLabel and fixedCookieTypeDesc options.
2018-05-23
- Additional check to ensure that if one of the control cookies does not exist the message should be displayed.
This awesome jQuery plugin is developed by ketanmistry. For more Advanced Usages, please check the demo page or visit the official website.