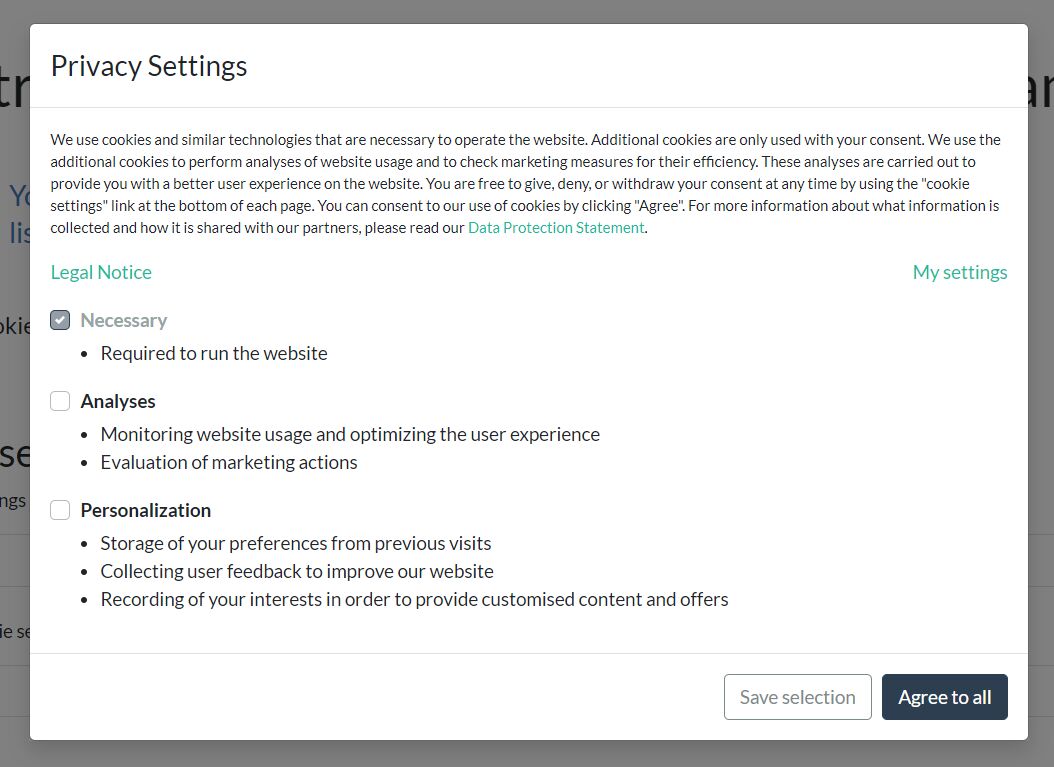
Cookie Consent Settings Modal With jQuery And Bootstrap
| File Size: | 18.9 KB |
|---|---|
| Views Total: | 14350 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

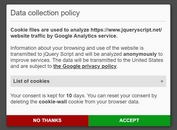
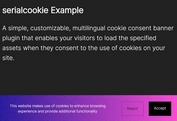
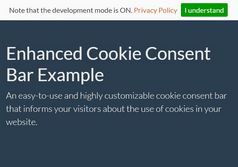
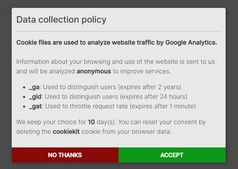
Just another cookie consent plugin that makes your site comply with EU Cookie Law and GDPR.
The plugin uses the Bootstrap 5 framework to show a Privacy Settings modal popup that informs users how your site collects/uses their privacy data and allows them to accept/reject specific cookies like marketing, preferences, Analytics.
How to use it:
1. Load the needed Bootstrap framework in the document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. Load the bootstrap-cookie-consent-settings.js script.
<script src="src/bootstrap-cookie-consent-settings.js"></script>
3. Initialize the plugin and done.
var cookieSettings = new BootstrapCookieConsentSettings(OPTIONA)
4. Edit the language files under the cookie-consent-content folder.
// en.json
{
"title": "Privacy Settings",
"body": "We use cookies and similar technologies that are necessary to operate the website. Additional cookies are only used with your consent. We use the additional cookies to perform analyses of website usage and to check marketing measures for their efficiency. These analyses are carried out to provide you with a better user experience on the website. You are free to give, deny, or withdraw your consent at any time by using the \"cookie settings\" link at the bottom of each page. You can consent to our use of cookies by clicking \"Agree\". For more information about what information is collected and how it is shared with our partners, please read our --privacy-policy--.",
"privacyPolicy": "Data Protection Statement",
"legalNotice": "Legal Notice",
"mySettings": "My Settings",
"buttonNotAgree": "I do not agree",
"buttonAgree": "Agree",
"buttonSaveSelection": "Save selection",
"buttonAgreeAll": "Agree to all",
"categories": {
"necessary": {
"title": "Necessary",
"description": ["Required to run the website<"]
},
"statistics": {
"title": "Statistics",
"description": ["Monitoring website usage and optimizing the user experience"]
},
"marketing": {
"title": "Marketing",
"description": ["Evaluation of marketing actions"]
},
"personalization": {
"title": "Personalization",
"description": ["Storage of your preferences from previous visits",
"Collecting user feedback to improve our website",
"Recording of your interests in order to provide customised content and offers"]
}
}
}
5. Determine whether to show the Cookie Consent Settings Modal on page load. Default: true.
var cookieSettings = new BootstrapCookieConsentSettings({
autoShowModal: false
})
6. More configuration options.
var cookieSettings = new BootstrapCookieConsentSettings({
// path to privacy policy page
privacyPolicyUrl: undefined, // the URL of your privacy policy page
// path to legal notice page
legalNoticeUrl: undefined,
// dialog content
contentURL: "/cookie-consent-content",
// CSS classes
buttonAgreeClass: "btn btn-primary",
buttonDontAgreeClass: "btn btn-link text-decoration-none",
buttonSaveClass: "btn btn-secondary",
// callback function, called after the user has made his selection
postSelectionCallback: undefined,
// the language, in which the modal is shown
lang: navigator.language,
// supported languages (in ./cookie-consent-content/)
defaultLang: "en",
// path to language files
cookieName: "cookie-consent-settings",
// cookie name
cookieName: "cookie-consent-settings",
// 365 days
cookieStorageDays: 365,
// modal ID
modalId: "bootstrapCookieConsentSettingsModal",
// if true, the settings are stored in localStorage, too
alsoUseLocalStorage: true,
// categories
categories: ["necessary", "statistics", "marketing", "personalization"]
})
7. Show the Cookie Consent Settings Modal manually.
cookieSettings.showDialog();
8. Get cookie settings.
// get all
cookieSettings.getSettings();
// get a specific setting
cookieSettings.getSettings("analyses");
Changelog:
v4.1.7 (2025-06-26)
- Made localStorage usage optional in cookie settings
v4.1.6 (2025-01-12)
- Made changed settings more robust
v4.1.4 (2023-10-16)
- styling a margin on top of the settings
v4.1.3 (2023-09-13)
- minor styling change
v4.1.2 (2023-06-03)
- added "alsoUseLocalStorage" property which enables storing the settings in localStorage
v4.1.1 (2023-05-26)
- bugfix
v4.0.4 (2023-04-30)
- removed jQuery dependency.
v3.1.0 (2023-04-29)
- added PHP helper class
v3.0.8 (2022-06-18)
- fixed translation bugs
v3.0.7 (2022-06-15)
- complete rework, using language files
v2.1.1 (2022-02-20)
- Update
v2.0.1 (2021-11-23)
- Better templating
v2.0.0 (2021-08-26)
- Compatible with Bootstrap 5
v1.1.2 (2021-06-03)
- bugfix postSelectionCallback
This awesome jQuery plugin is developed by shaack. For more Advanced Usages, please check the demo page or visit the official website.