SEO-Friendly Select-style Dropdown Plugin - jQuery.bart.dropdown
| File Size: | 5.27 KB |
|---|---|
| Views Total: | 371 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

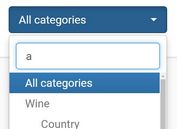
Bart Dropdown is a jQuery plugin that converts an HTML unordered list into an SEO-friendly, select-style single button dropdown component.
How to use it:
1. Insert the Bart Dropdown plugin's script after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.bart.dropdown.js"></script>
2. Insert your HTML list together with a toggle button into the dropdown container.
<div class="dropdown">
<button type="button">Basic Dropdown</button>
<ul>
<li><a href="#">item 1</a></li>
<li><a href="#">item 2</a></li>
<li><a href="#">item 3</a></li>
<li><a href="#">item 4</a></li>
<li><a href="#">item 5</a></li>
</ul>
</div>
3. Initialize the dropdown plugin and done.
$(function(){
$('.dropdown').dropdown();
});
4. Set the trigger event. Default: 'click'.
<div class="dropdown" data-trigger="over"> ... </div>
// OR Via JavaScript
$('.dropdown').dropdown({
trigger: "over"
});
5. Determine whether to show the dropdown on page load. Default: false.
<div class="dropdown" data-show="true"> ... </div>
// OR Via JavaScript
$('.dropdown').dropdown({
show: true
});
6. More configuration options. Note that the following options can also be passed via HTML data-OPTION attribute:
$('.dropdown').dropdown({
bgColor: "#fff",
border: "1px solid #ddd",
padding: "0.25rem",
zIndex: 99,
itemBgColor: "#fff",
itemOverBgColor: "#3b82f6",
itemColor: "#000",
itemOverColor: "#fff",
});
7. Trigger a function when a list item is clicked:
$('.dropdown').dropdown({
callback: (idx, ele) => {
alert('index: ' + idx + ', text: ' + $(ele).text())
}
});
This awesome jQuery plugin is developed by hyuk-june. For more Advanced Usages, please check the demo page or visit the official website.