Lightweight jQuery Dropdown List Plugin - Select.js
| File Size: | 9.27 KB |
|---|---|
| Views Total: | 1365 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

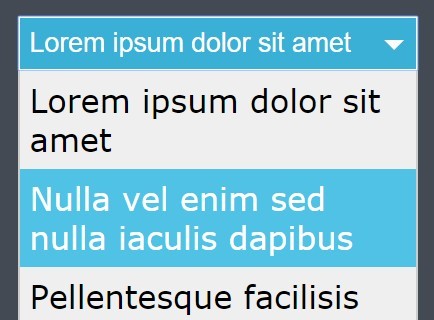
Select.js is a really simple jQuery plugin used to convert an html list into a drop down list that acts like a traditional select box.
How to use it:
1. Load the required stylesheet select.css in the head section of the webpage.
<link rel="stylesheet" href="css/select.css">
2. Create a regular Html list for the dropdown.
<div class="select-test">
<input type="hidden" name="" value="">
<button>
<span>Select</span>
<span class="caret"></span>
</button>
<ul>
<li value="foo">foo</li>
<li value="bar">bar</li>
</ul>
</div>
3. Load jQuery library the JavaScript file select.js at the bottom of the webpage.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/select.js"></script>
4. Call the function on the wrapping element to generate a basic dropdown list.
$(".demo").select();
5. Apply custom options to the dropdown list.
$(".demo").select({
// pre-selected item
selected: null,
// enable animation
// fade or slide
animate: false
});
Change log:
2015-11-15
- added animation.
This awesome jQuery plugin is developed by NehrDani. For more Advanced Usages, please check the demo page or visit the official website.