Filterable Hierarchical Select Plugin For Bootstrap - Hierarchy Select
| File Size: | 21.1 KB |
|---|---|
| Views Total: | 12524 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

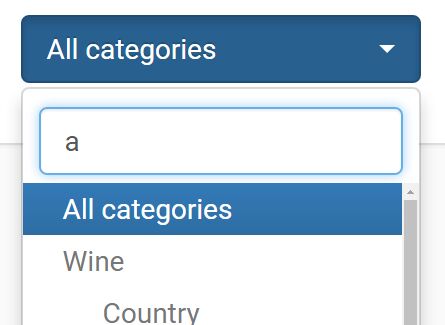
Hierarchy Select is a lightweight jQuery plugin which converts the Bootstrap 4 and Bootstrap 3 dropdown component into a filterable hierarchical dropdown list.
Bootstrap 3 version is available here.
How to use it:
1. Download and include the jQuery Hierarchy Select plugin's files into your Bootstrap project.
<link rel="stylesheet" href="hierarchy-select.min.css" /> <script src="hierarchy-select.min.js"></script>
2. Create a Bootstrap dropdown that uses data-level attribute to specify the data level for each list item.
<div class="btn-group hierarchy-select" data-resize="auto" id="demo">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<span class="selected-label pull-left"> </span>
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu open">
<div class="hs-searchbox">
<input type="text" class="form-control" autocomplete="off">
</div>
<ul class="dropdown-menu inner" role="menu">
<li data-value="" data-level="1" class="level-1 active">
<a href="#">All categories</a>
</li>
<li data-value="1" data-level="1" class="level-1">
<a href="#">Wine</a>
</li>
<li data-value="2" data-level="2" class="level-2">
<a href="#">Color</a>
</li>
<li data-value="3" data-level="3" class="level-3">
<a href="#">Red</a>
</li>
<li data-value="4" data-level="3" class="level-3">
<a href="#">White</a>
</li>
<li data-value="5" data-level="3" class="level-3">
<a href="#">Rose</a>
</li>
<li data-value="6" data-level="2" class="level-2">
<a href="#">Country</a>
</li>
<li data-value="7" data-level="3" class="level-3">
<a href="#">Marokko</a>
</li>
<li data-value="8" data-level="3" class="level-3">
<a href="#">Russia</a>
</li>
<li data-value="9" data-level="2" class="level-2">
<a href="#">Sugar Content</a>
</li>
<li data-value="10" data-level="3" class="level-3">
<a href="#">Semi Sweet</a>
</li>
<li data-value="11" data-level="3" class="level-3">
<a href="#">Brut</a>
</li>
<li data-value="12" data-level="2" class="level-2">
<a href="#">Rating</a>
</li>
<li data-value="13" data-level="2" class="level-2">
<a href="#">Grape Sort</a>
</li>
<li data-value="14" data-level="3" class="level-3">
<a href="#">Riesling</a>
</li>
<li data-value="15" data-level="3" class="level-3">
<a href="#">Aleatico</a>
</li>
<li data-value="16" data-level="3" class="level-3">
<a href="#">Bouchet</a>
</li>
<li data-value="17" data-level="1" class="level-1">
<a href="#">Whiskey</a>
</li>
<li data-value="18" data-level="2" class="level-2">
<a href="#">Country</a>
</li>
<li data-value="19" data-level="3" class="level-3">
<a href="#">Ireland</a>
</li>
<li data-value="20" data-level="3" class="level-3">
<a href="#">Kanada</a>
</li>
<li data-value="21" data-level="3" class="level-3">
<a href="#">Scotland</a>
</li>
</ul>
</div>
<input class="hidden hidden-field" name="search_form[category]" readonly aria-hidden="true" type="text"/>
</div>
3. Call the function hierarchySelect on the top element.
$('#demo').hierarchySelect();
4. Config the Filterable Hierarchical Select with the following options:
$('#demo').hierarchySelect({
// width/height
width: 'auto',
height: '208px',
// enable hierarchical select
hierarchy: false,
// enable searchable select
search: true,
// determine whether to use the existing value in the hidden field when it initialises, rather than overwriting it with the default item
initialValueSet: false,
// reset the search state after a selection was made
resetSearchOnSelection: false
// callback
onChange: function(value){
// do something
}
});
Changelog:
v2.3.0 (2020-07-22)
- Modified onChange() so that it also sends the text of the selected option.
v2.2.0 (2020-07-08)
- Added 'resetSearchOnSelection' option
v2.1.0 (2020-04-26)
- Added more options.
2018-11-29
- Fix incorrect processing of setTimeout delay in Firefox
2018-07-10
- Added Bootstrap 4 version
2018-06-24
- v1.0.1
2018-02-06
- Bugfix
2017-06-03
- Fix initSelect
2017-02-01
- Prevent disabled or hidden element selection
2017-01-26
- Add handlers for keys: Esc, Enter, Up, Down
This awesome jQuery plugin is developed by NeoFusion. For more Advanced Usages, please check the demo page or visit the official website.











