Simple Lightweight Dropdown List Plugin With jQuery
| File Size: | 6.35 KB |
|---|---|
| Views Total: | 3189 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

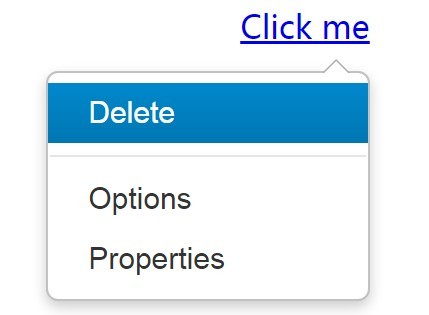
A simple, plain jQuery dropdown plugin that helps you create a toggleable drop down list appending to any Html element. Similar to the Bootstrap's dropdown and popover components.
Basic Usage:
1. Load the requied jquery.dropdown.css for basic dropdown styles.
<link href="css/jquery.dropdown.css" rel="stylesheet">
2. Load the core JavaScript after you have jQuery library installed.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="js/jquery.dropdown.min.js"></script>
3. Call the plugin on a target element you wish to append a dropdown list to, and add your list items using buttons array object.
$(".dropdown").dropdown({
template : function(r){ return "<li><a>"+r.text+"</a></li>"; },
buttons:[{
// button 1
text: 'Delete',
href: '',
addClass: '', // custom class
onClick: function(p,e){
alert('Look in console!');
console.log(p); //Parent (a.dropdown)
console.log(e); //Clicked button
return true; //Return true - will close dropdown, false - will keep dropwdown
}
},
// Separator
{},
//Button 2
{
text: 'Options',
href: '',
addClass: '',
onClick: function(p, e){ alert('Function return false!'); return false; }
},
// Separator
{},
//Button 3
{
text: 'Properties',
href: '',
addClass: '',
onClick: function(p,e){ alert(p.attr('rel')); return true; }
}
]
});
Change log:
2015-05-18
- Update jquery.dropdown.css
This awesome jQuery plugin is developed by CreativeDream. For more Advanced Usages, please check the demo page or visit the official website.