jQuery Plugin To Create An Endless Instagram Gallery - embedstagram
| File Size: | 6.42 KB |
|---|---|
| Views Total: | 1737 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

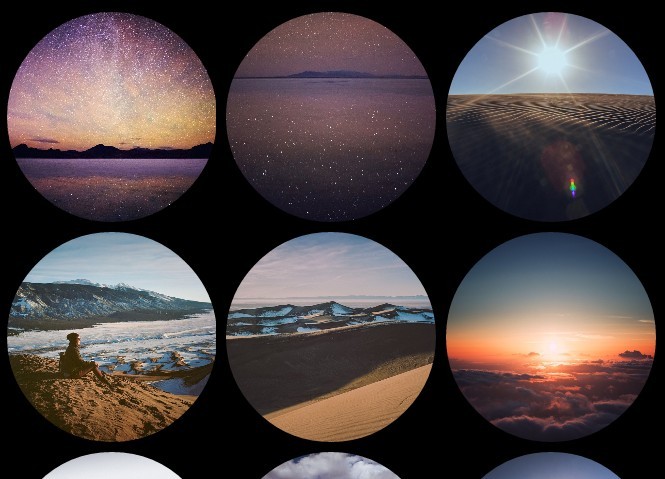
embedstagram is a jQuery plugin which fetches and displays Instagram pictures by user and hashtag into a responsive, customizable, endless grid gallery.
Important Note:
This plugin is broken since Instagram has changed its API. You can now use the Feed Instagram Graph API plugin instead.
How to use it:
1. Load the embedstagram.css for plugin styles.
<link rel="stylesheet" href="css/embedstagram.css">
2. Create a container for the Instagram gallery.
<div id="embedstagram"></div>
3. Call the plugin on the empty container you just created and insert Instagram client ID & username (and/or hashtag).
$('#embedstagram').embedstagram({
client_id: 'CLIENT ID HERE',
username: 'USERNAME HERE',
hashtag: 'HASHTAG HERE'
});
4. Customize the Instagram gallery.
client_id: '', username: '', hashtag: '', count: 20, responsive: true, load_more: true, // load more button thumb: 'default', // Default, Border, Title, Circle theme: 'default' // Default, Light, Dark
This awesome jQuery plugin is developed by jakehills. For more Advanced Usages, please check the demo page or visit the official website.