Small Customizable jQuery Table Pagination Plugin - paginemytable
| File Size: | 5.83 KB |
|---|---|
| Views Total: | 3371 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

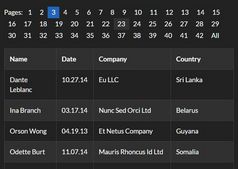
paginemytable is a small and fast jQuery table pagination plugin which splits your large table into organized pages with numeric pagination and next/prev navigation. Compatible with any CSS frameworks like Bootstrap, Semantic UI and more more.
How to use it:
1. To use this plugin, just include the jquery.paginemytable.js script after jQuery library:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.paginemytable.js"></script>
2. And then call the function on your exiting html table. That's it.
$("table").paginate({
// options here
});
3. Here are the default options you can pass into the paginate() method on init.
$("table").paginate({
// number of items per page
pageLength: 15,
// how many pages you want to cut off
nbPages: 0,
// table header selector
headerSelector: "thead",
// body selector
bodySelector: "tbody",
// table row selector
rowSelector: "tr",
// table footer selector
footerSelector: "tfoot",
// CSS class(es) for pagination buttons
paginationButtonsClass: "",
// html tag for pagination buttons
paginationButtonsTagName: "span",
// CSS class(es) for pagination container
paginationButtonsContainerClass: "",
// content for previous button
previousButtonContent: "<",
// content for next button
nextButtonContent: ">",
// custom button id
previousButtonId: "",
nextButtonId: "",
});
This awesome jQuery plugin is developed by Zozoleclown. For more Advanced Usages, please check the demo page or visit the official website.