jQuery Based Sortable and Pageable Table - SlimTable
| File Size: | 62.4 KB |
|---|---|
| Views Total: | 20990 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

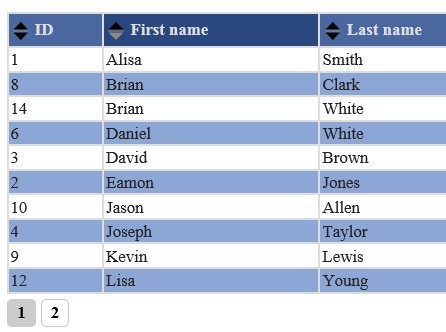
SlimTable is a lightweight (~2kb minified) jQuery plugin that turns the standard table into a sortable and pageable table.
Features:
- Multicolumn sort and paging.
- Table with custom class and sort disable on column x.
- Multiple tables on same page.
- Table content via ajax request.
Basic Usage:
1. Include the latest version of jQuery library from a CDN.
<script src="/path/to/cdn/jquery.min.js"></script>
2. Include the jQuery SlimTable Plugin after jQuery library.
<script src="dist/js/slimtable.min.js"></script> <link rel="stylesheet" href="dist/css/slimtable.css" />
3. Call the plugin on the target HTML table.
<table id='example'> <thead> <tr> <th>ID</th> <th>First name</th> <th>Last name</th> <th>Age</th> <th>Company</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Alisa</td> <td>Smith</td> <td>34</td> <td>Unemployed</td> </tr> <tr> <td>2</td> <td>Eamon</td> <td>Jones</td> <td>26</td> <td>Example corp</td> </tr> <tr> <td>3</td> <td>David</td> <td>Brown</td> <td>22</td> <td>Example corp</td> </tr> <tr> <td>4</td> <td>Joseph</td> <td>Taylor</td> <td>43</td> <td>Example corp</td> </tr> <tr> <td>5</td> <td>Thomas</td> <td>Moore</td> <td>67</td> <td>Nextgen corp</td> </tr> <tr> <td>6</td> <td>Daniel</td> <td>White</td> <td>19</td> <td>Unemployed</td> </tr> <tr> <td>7</td> <td>Steven</td> <td>Harris</td> <td>38</td> <td>Nextgen corp</td> </tr> <tr> <td>8</td> <td>Brian</td> <td>Clark</td> <td>82</td> <td>Metalking</td> </tr> <tr> <td>9</td> <td>Kevin</td> <td>Lewis</td> <td>71</td> <td>Metalking</td> </tr> <tr> <td>10</td> <td>Jason</td> <td>Allen</td> <td>58</td> <td>Example corp</td> </tr> <tr> <td>11</td> <td>Mary</td> <td>Walker</td> <td>32</td> <td>Prevgen</td> </tr> <tr> <td>12</td> <td>Lisa</td> <td>Young</td> <td>33</td> <td>Example corp</td> </tr> <tr> <td>13</td> <td>Nancy</td> <td>King</td> <td>64</td> <td>Fakecorp</td> </tr> <tr> <td>14</td> <td>Brian</td> <td>White</td> <td>38</td> <td>Prevgen</td> </tr> <tr> <td>15</td> <td>Stewen</td> <td>Lewis</td> <td>22</td> <td>Fakecorp</td> </tr> </tbody> </table>
$(function() {
$("#example").slimtable();
});
4. Alldefault plugin settings.
$("#example").slimtable({
// dynamic HTML data
tableData: null,
dataUrl: null,
itemsPerPage: 10,
ippList: [5,10,20],
pagingStart: 0,
keepAttrs: [],
sortList: [],
// { colNumber: 0, enableSort: false, addClasses: [ 'customclass1' ] }
colSettings: [],
text1: "items/page",
text2: "Loading...",
// callbacks
sortStartCB: null,
sortEndCB: null
});
Changelog:
v2.0.3 (2025-10-20)
- Updated dependencies
v2.0.2 (2025-07-13)
- Updated dependencies
- Fixed issues with ajax data loader
v2.0.1 (2024-08-03)
- Fixed issue when reinitializing table
v2.0.0 (2023-01-05)
- Added missing scripts + fixed eslint issues
v1.3.3 (2016-03-15)
- Fixed few small bugs
v1.3.0 (2016-03-14)
- Plugin structure is rewritten to support state getter. Now you can create a method to save table state to localstorage or similar.
v1.2.7 (2016-03-07)
- Improved column type detection
v1.2.6 (2016-03-07)
- Now rows (tr in tbody) can also preserve attributes
v1.2.5 (2015-06-03)
- Fixed problem with parsing json data
- Updated packages needed to build minified js
- Added JSHint + QUnit testing on Travis
v1.2.3 (2015-06-03)
- Library target size increased from 5kB to 6kB :(
- Added preserve td attributes functionality
- HTML cleaning function had typo in it, so it failed to work
- Initial Column sort direction and sorted fields list can be set
- Data parser can be overridden using attribute 'sort-data' in TD element
- Multiple column sorting was broken in some cases
v1.2.2 (2015-05-28)
- Speeded up sorting in some cases
- Autodetection for date types (accepted formats: dd.mm.yyyy / dd-mm-yyyy / dd/mm/yyyy )
- Columns with sorting disabled get 'slimtable-unsortable' class for header th
v1.1.3 (2013-08-18)
- Ajax loading possible from within plugin
This awesome jQuery plugin is developed by McFizh. For more Advanced Usages, please check the demo page or visit the official website.











