Animated Table Sorting Plugin For jQuery
| File Size: | 7.74KB |
|---|---|
| Views Total: | 7500 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

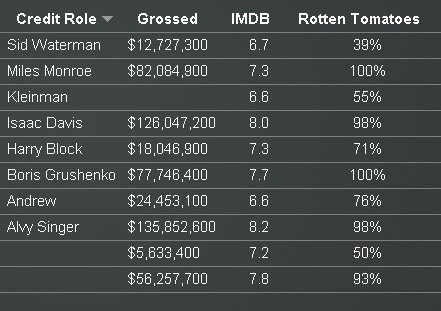
A simple and easy-to-use jQuery plugin that makes your HTML table sortable with an animated sorting effect. Click on any of the table headers will see this plugin in action.
How to use it:
1. Include jQuery Library and tsort.js
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script src="tsort.min.js"></script>
2. Markup
<table width="100%" class="tableSorter"> <tr> <th width="32">Year</th> <th width="220">Film</th> <th width="102">Credit Role</th> <th width="88">Grossed</th> <th width="63">IMDB</th> <th width="98">Rotten Tomatoes</th> </tr> <tr> <td>1977</td> <td>Annie Hall</td> <td>Alvy Singer</td> <td>$135,852,600</td> <td>8.2</td> <td>98%</td> </tr> <tr> ... </tr> ... </table>
3. Call the plugin
<script type="text/javascript">
$(document).ready(function() {
$('table').tableSort( {
animation :'slide',
speed:500
} );
});
</script>
4. Add sort arrows to your table's header
table.tableSorter th div.sortArrow {
width: 11px;
height: 6px;
display: inline-block;
margin-left: 5px;
vertical-align: 2px;
position: relative;
}
table.tableSorter th div.sortArrow div.sortArrowAscending,
table.tableSorter th div.sortArrow div.sortArrowDescending {
position: absolute;
display: none;
width: 11px;
height: 6px;
}
table.tableSorter th div.sortArrow div.sortArrowAscending {
background: url('arrow_asc.png') no-repeat;
}
table.tableSorter th div.sortArrow div.sortArrowDescending {
background: url('arrow_desc.png') no-repeat;
}
Change Log:
v0.2.2 (2013-02-26)
- Added a fix for IE8.
- Added Global Sort As documentation.
- Added known issues section.
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











