AJAX Based CRUD Table Plugin For jQuery - jtable
| File Size: | 348 KB |
|---|---|
| Views Total: | 18217 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

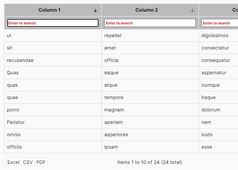
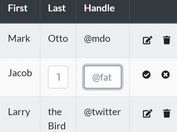
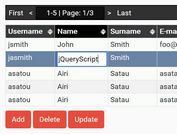
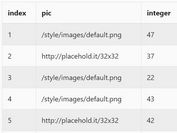
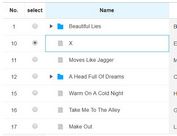
jtable is a jQuery plugin that automatically creates HTML table and loads records from server using AJAX.
Features:
- Creates 'create new record' jQueryUI dialog form. When user creates a record, it sends data to server using AJAX and adds the same record to the table in the page.
- Creates 'edit record' jQueryUI dialog form. When user edits a record, it updates server using AJAX and updates all cells on the table in the page.
- Allow user to 'delete a record' by jQueryUI dialog based confirmation. When user deletes a record, it deletes the record from server using AJAX and deletes the record from the table in the page.
- Shows animations for create/delete/edit operations on the table.
- Supports server side paging using AJAX.
- Supports server side sorting using AJAX.
- Supports master/child tables.
- Allows user to select rows.
- Allows user to resize columns.
- Allows user to show/hide columns.
- Exposes some events to enable validation with forms.
- It can be localized easily.
- All styling of table and forms are defined in a CSS file, so you can easily change style of everything to use plugin in your pages. CSS file is well defined and commented.
- It comes with pre-defined color themes.
- It is not depended on any server side technology.
- It is platform independed and works on all common browsers.
Changelog:
2018-10-25
- v2.6.0
2016-03-30
- v2.5.0
2016-03-29
- Send parameters to click action as object. Implemented enabled property.
- Don't fire click event if dropdown item is disabled
2016-02-13
- Fix HTTPS mixed content issue
2015-12-06
- fixed bug in _parseDate.
v2.4.0 (2014-03-09)
- update.
This awesome jQuery plugin is developed by volosoft. For more Advanced Usages, please check the demo page or visit the official website.