AJAX-enabled Edit In Place Plugin With jQuery - jeditable
| File Size: | 212 KB |
|---|---|
| Views Total: | 11475 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

jeditable is a customizable edit in place plugin that turns any element into an Ajax-enabled, input- or textarea-based in-place editor for in-place editing of any data within the document.
How to use it:
1. Download & install the jeditable plugin.
# Yarn $ yarn add jquery-jeditable # NPM $ npm install jquery-jeditable --save
2. Include the jeditable plugin and its plugins on the webpage.
- jquery.jeditable.autogrow.js: input auto grow plugin
- jquery.jeditable.charcounter.js: character counter plugin
- jquery.jeditable.checkbox.js: checkbox plugin
- jquery.jeditable.datepicker.js: date picker plugin
- jquery.jeditable.masked.js: input mask plugin
- jquery.jeditable.time.js: time plugin
<!-- jQuery --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- jQuery jeditable --> <script src="jquery.jeditable.js"></script> <!-- jeditable plugins --> <script src="jquery.jeditable.autogrow.js"></script> <script src="jquery.jeditable.charcounter.js"></script> <script src="jquery.jeditable.checkbox.js"></script> <script src="jquery.jeditable.datepicker.js"></script> <script src="jquery.jeditable.masked.js"></script> <script src="jquery.jeditable.time.js"></script>
3. Call the function on the target element and specify the URL or Function to send edited content to.
<p class="example">Click To Edit.</p>
$(".example").editable("save.php");
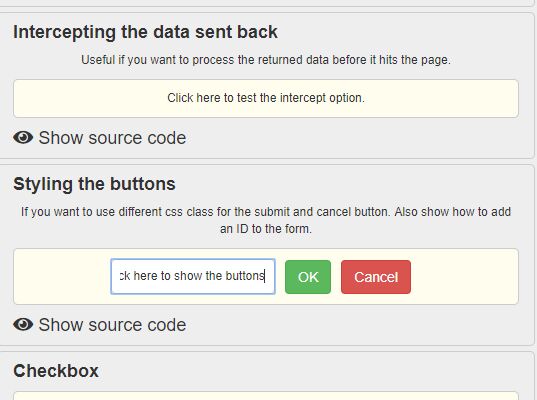
4. Possible options to customize the plugin.
- ajaxoptions: jQuery Ajax options. See https://api.jquery.com/jQuery.ajax/
- before: Function to be executed before going into edit mode
- callback: Function to run after submitting edited content
- cancel: Cancel button value, empty means no button
- cancelcssclass: CSS class to apply to cancel button
- cols: Number of columns if using textarea
- cssclass: CSS class to apply to input form; use 'inherit' to copy from parent
- data: Content loaded in the form
- event='click': jQuery event such as 'click' of 'dblclick'. See https://api.jquery.com/category/events/
- formid: Give an id to the form that is produced
- height='auto': Height of the element in pixels or 'auto' or 'none'
- id='id': POST parameter name of edited div id
- indicator: Indicator html to show when saving
- label: Label for the form
- loaddata: Extra parameters to pass when fetching content before editing
- loadtext='Loading…': Text to display while loading external content
- loadtype='GET': Request type for load url (GET or POST)
- loadurl: URL to fetch input content before editing
- maxlength: The maximum number of character in the text field
- method: Method to use to send edited content (POST or PUT)
- name='value': POST parameter name of edited content
- onblur='cancel': Use 'cancel', 'submit', 'ignore' or function. If function returns false, the form is cancelled.
- onedit: function triggered upon edition; will cancel edition if it returns false
- onerror: function(settings, original, xhr) { ... } called on error
- onreset: function(settings, original) { ... } called before reset
- onsubmit: function(settings, original) { ... } called before submit
- placeholder='Click to edit': Placeholder text or html to insert when element is empty
- rows: number of rows if using textarea
- select: When true text is selected
- showfn: Function that can animate the element when switching to edit mode
- size: The size of the text field
- style: Style to apply to input form; 'inherit' to copy from parent
- submit: submit button value, empty means no button
- submitcssclass: CSS class to apply to submit button
- submitdata: Extra parameters to send when submitting edited content. function(revert, settings, submitdata)
- tooltip: Tooltip text that appears on hover (via title attribute)
- type='text': text, textarea or select (or any 3rd party input type)
- width='auto': The width of the element in pixels or 'auto' or 'none'
$(".example").editable("save.php",{
name : 'value',
id : 'id',
type : 'text',
width : 'auto',
height : 'auto',
event : 'click',
onblur : 'cancel',
tooltip : 'Click to edit',
loadtype : 'GET',
loadtext : 'Loading...',
placeholder: 'Click to edit',
loaddata : {},
submitdata : {},
ajaxoptions: {}
});
Changelog:
v2.0.20 (2021-09-18)
- Update dev dependencies
v2.0.19 (2021-04-16)
- Fix warnings from jquery-migrate
- Upgrade dependencies
v2.0.18 (2020-12-21)
- Update dependencies.
v2.0.17 (2020-05-02)
- Update
v2.0.15 (2020-02-20)
- Replace deprecated .blur().
v2.0.13 (2019-08-28)
- Accept list of tuples as items for select element
- Wrap the plugins in functions for non-conflict mode
v2.0.11 (2019-08-04)
- Bugfix: Use text() instead of html() for revert
v2.0.10 (2019-06-06)
- Allow resubmiting if onsubmit or submit returns false
- Update dependencies to fix security vulnerabilities
v2.0.7 (2019-03-11)
- Change isSubmitting back to false onComplete
- Width/height now correctly taken into account for masked inputs
- Pass event object to the before callback
v2.0.6 (2018-07-23)
- Fix cancel when ESC is pressed
- Fix "main" entry of package.json
2018-06-20
- v2.0.5: Sorting of select items is now an option (default is not sorted).
2018-05-14
- v2.0.3: Add ability to apply css to input element
2018-03-29
- v2.0.2: Fix a bug where selected value will get added to the select options.
2018-03-28
- v2.0.1: Fix width setting to number, url and email
2018-03-03
- add width setting to number, url, email.
This awesome jQuery plugin is developed by NicolasCARPi. For more Advanced Usages, please check the demo page or visit the official website.