Customizable Sliding Text Underline Plugin With jQuery - Hoverline
| File Size: | 4.98 KB |
|---|---|
| Views Total: | 3650 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Hoverline is a tiny jQuery plugin which adds an animated, highly customizable underline decoration to ul li based text links on mouse hover. A great alternative to the default CSS text-decoration property.
How to use it:
1. Include the jQuery hoverline plugin after jQuery library and we're ready to go.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="hoverline.js"></script>
2. Create a normal navigation list like this:
<div class="navbar">
<ul>
<li><a href="#ex1">Home</a></li>
<li><a href="#ex1">Blog</a></li>
<li><a href="#ex1">Portfolio</a></li>
<li><a href="#ex1">Projects</a></li>
<li><a href="#ex1">Design</a></li>
</ul>
</div>
3. Call the plugin and done.
$('.navbar').makeNavbar();
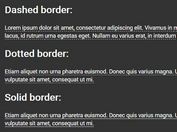
4. Customize the underline decoration with the following options.
$('.navbar').makeNavbar({
'color' : '#333',
'height' : '2px',
'start' : '1',
'speed' : '200',
'border' : 'none',
'borderwidthside' : '1px',
'borderwidthtop' : '1px',
'borderstyle' : 'solid'
});
This awesome jQuery plugin is developed by nakule. For more Advanced Usages, please check the demo page or visit the official website.