Gradient Ellipsis Effect With jQuery And CSS3 - Easyllipsis
| File Size: | 6.58 KB |
|---|---|
| Views Total: | 746 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

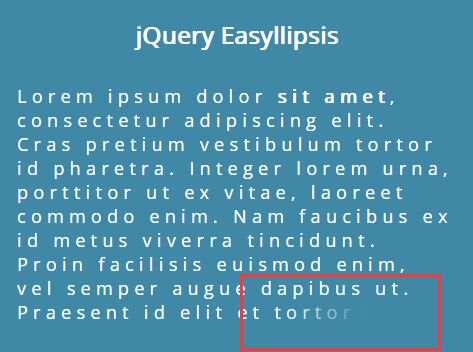
Easyllipsis is a JQuery plugin which uses CSS3 gradients to create a smooth ;gradient ellipsis effect at the end of the specified text when overflowing.
See Also:
How to use it:
1. Wrap your text content into a container with a fixed height.
<p id="demo" class="easyllipsis">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras pretium vestibulum tortor id pharetra. Integer lorem urna, porttitor ut ex vitae, laoreet commodo enim. Nam faucibus ex id metus viverra tincidunt. Proin facilisis euismod enim, vel semper augue dapibus ut. Praesent id elit et tortor aliquam tempor. Mauris finibus lectus ante, sed viverra felis dapibus et. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Morbi venenatis, purus eget faucibus aliquam, ligula est ullamcorper libero, vel euismod nisl augue in nisl. Duis neque diam, consectetur eu nibh at, ultricies dignissim nisi. Proin sed lorem diam. Nulla facilisi. Mauris pharetra nulla id magna varius cursus. Ut tempus viverra justo, quis maximus ipsum. Nulla facilisi. Praesent vitae dui nunc. Integer at nulla sit amet velit vestibulum molestie.
</p>
#demo {
max-width: 300px;
height: 120px;
}
2. The required CSS styles for the gradient ellipsis effect. Note that you should adjust the linear gradient values depending on the background color of your text container.
.easyllipsis {
overflow: hidden;
position: relative;
}
.easyllipsis easyllipsis {
position: absolute;
right: 0;
bottom: 0;
}
.easyllipsis[data-with="gradient"] easyllipsis { width: 80px; }
.easyllipsis[data-with="gradient"] easyllipsis:after {
display: block;
content: "";
width: 100%;
height: 100%;
background: linear-gradient(to right, rgba(255,255,255, 0), white 50%);
}
3. Load jQuery library and the jQuery Easyllipsis plugin at the end of the document.
<script src="jquery.min.js"></script> <script src="easyllipsis.js"></script>
4. Call the function on the text container and the plugin will do the rest.
$('.easyllipsis').easyllipsis();
5. Plugin's default settings.
$('.easyllipsis').easyllipsis({
watch: true,
allow_css_ellipsis: true,
ending: {
type: 'gradient'
},
observe: {
attributes: true,
childList: true,
characterData: true,
subtree: false
}
});
Change log:
2016-05-31
- Updated to version 1.0.2
This awesome jQuery plugin is developed by kmsdevnet. For more Advanced Usages, please check the demo page or visit the official website.











