Easy Flexible Syntax Highlighting Plugin For jQuery - Syntaxy.js
| File Size: | 401 KB |
|---|---|
| Views Total: | 832 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

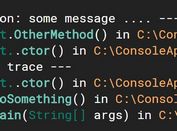
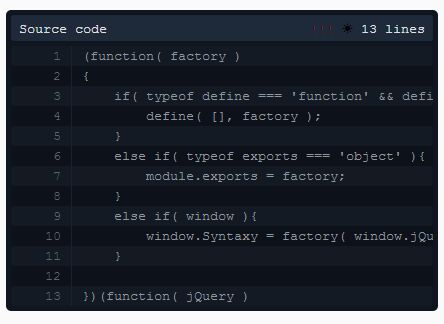
Syntaxy.js is a simple, flexible, extensible, themeable code syntax highlighter designed for all syntax languages. Can be used as a jQuery plugin or a standalone JavaScript library. Currently comes with 3 themes and you can create your own themes easily.
How to use it:
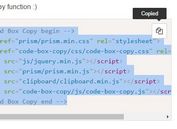
1. Load a theme CSS of your choice in the head section of the html page.
<link rel="stylesheet" href="syntaxy.dark.min.css"> <link rel="stylesheet" href="syntaxy.light.min.css"> <link rel="stylesheet" href="syntaxy.purple.min.css">
2. Load the core JavaScript file in the page. jQuery library is optional.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="src/js/syntaxy.js"></script>
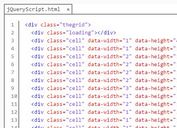
3. Wrap your code snippets into the pre tag and specify the language type using data-type attribute.
<pre id="codebox" data-type="default">
// some code here
</pre>
4. Initialize the syntax highlight with default options.
$('#codebox').syntaxy();
5. All default configuration options.
$('#codebox').syntaxy({
// special tag open delimeter
tagOpen : '«',
// special tag split delimeter
tagSplit : '≈',
// special tag close delimeter
tagClose : '»',
// final markup tag name
tagName : 'span',
// syntaxy css class prefix
classPrefix : 'stx-',
// title to show on code box header
codeTitle : 'Source code',
// default syntax type to be used
codeType : '',
// min height of syntax scroll container
minHeight : '100px',
// max height of syntax scroll container
maxHeight : '600px',
// if rendering inline code containers
isInline : false,
// wrap long lines
wordWrap : false,
// line to statrt counting from
startLine : 1,
// comma separated line numbers to debug (flash)
debugLines : '',
});
Change log:
2016-11-16
- Fixed issue with converting tabs to spaces causing space characters (\s) to be shown in syntax highlighter.
2016-06-30
- Fixed syntaxy container header text color to use theme text color instead of inherit.
2016-06-28
- Fixed line numbers column showing a preppended 0 on first line.
This awesome jQuery plugin is developed by rainner. For more Advanced Usages, please check the demo page or visit the official website.