Notepad++ Style Syntax highlighting Plugin With jQuery - syntaxPP
| File Size: | 3.91 KB |
|---|---|
| Views Total: | 1507 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

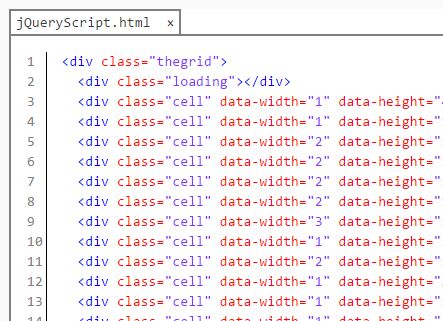
syntaxPP is a very small jQuery based code syntax highlighter that display your source code in different colors as you seen in the famous Notepad++ application.
How to use it:
1. Load the latest jQuery library together with the jQuery syntaxPP plugin's JS and CSS files in the document.
<link href="syntaxPP.css" rel="stylesheet"> <script src="http://code.jquery.com/jquery.min.js"></script> <script src="syntaxPP.jquery.js"></script>
2. Add your code snippets into the pre code tags.
<pre>
<code>
...
</code>
</pre>
3. Call the function on the code tag and done.
$('pre code').syntaxPP();
4. Specify the file name displayed in the header tab.
$('pre code').syntaxPP({
filename:'index.html'
});
This awesome jQuery plugin is developed by Dotcodes. For more Advanced Usages, please check the demo page or visit the official website.