Simple jQuery Based Syntax Highlighter - Highlight
| File Size: | 32.3 KB |
|---|---|
| Views Total: | 6539 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

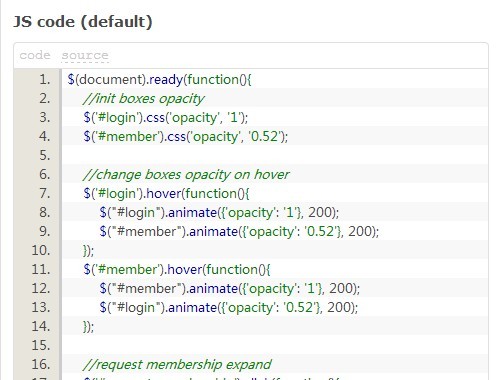
Highlight is a simple syntax highlighter built with jQuery that makes your Html, CSS, PHP, Javascript and SQL snippets look pretty and clean.
See also:
How to use it:
1. Include the core style in the head section of your web page.
<link rel="stylesheet" href="jquery.highlight.css">
2. Include the jQuery library and the jQuery highlight plugin at the end of your web page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.highlight.js"></script>
3. Create a code snippet with pre tag. Use data-language attribute to specify the code language. Available language: js, sql, html, css and php.
<pre class="code" data-language="js"> Your code snippet goes here. </pre>
4. Call highlight() JavaScript method with default settings.
$(document).ready(function(){
$('pre.code').highlight();
});
5. Available settings with defaults.
$('pre.code').highlight({
// show source code tab
source: true,
// show zebra
zebra: true,
//indents: "tabs" or "space"
indent: 'tabs',
//ordered or unordered list
list: 'ol',
//name of the tag attribute to add a special language highlighting
attribute: 'lang'
});
Changelog:
2022-06-07
- Make the parser work with a wider range of code examples
2022-06-07
- JS updated
2015-02-11
- Incorrect comment parsing in PHP
This awesome jQuery plugin is developed by ematsakov. For more Advanced Usages, please check the demo page or visit the official website.