Dynamic Word/Tag Cloud Plugin For jQuery - jQCloud
| File Size: | 31.8 KB |
|---|---|
| Views Total: | 15069 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

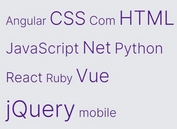
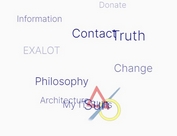
jQCloud is a lightweight and customizable jQuery plugin which dynamically renders an array of words as a tag cloud for your website & personal blog. It also allows to be rendered vertically in browsers that support CSS3 writing-mode property.
More features:
- Custom tag's links, styles and weights.
- Supports both elliptic and rectangular clouds.
- Allows to encode special characters.
- Supports delay execution so that the browser can render the page before the comparatively intensive word cloud drawing.
More Examples:
How to use it:
1. Include jQuery library together with the jQCloud plugin's JavaScript and CSS files on the html page.
<link rel="stylesheet" href="jqcloud.css"> <script src="//code.jquery.com/jquery-3.2.0.min.js"></script> <script src="jqcloud.js"></script>
2. Define an array of words/tags to be presented in the tag cloud. More tag options:
- html: additional html attributes.
- link: custom links.
- afterWordRender: a custom function that will be called after rendered
- handlers: event handler
var myTags = [
{text: "Lorem", weight: 13},
{text: "Ipsum", weight: 10.5, html: {"class": "vertical"}},
{text: "Dolor", weight: 9.4},
{text: "Sit", weight: 8, html: {"class": "vertical"}},
{text: "Amet", weight: 6.2},
{text: "Consectetur", weight: 5},
...
];
3. Create a container to hold your tag cloud. Note that the container's CSS position cannot be 'static'.
<div id="container" style="width: 500px; height: 450px;"></div>
4. Render a default tag cloud inside the container.
$("#container").jQCloud(myTags);
5. All possible plugin options to customize the tag cloud.
$("#container").jQCloud(myTags,{
width: $this.width(),
height: $this.height(),
center: {
x: $this.width()) / 2.0,
y: $this.height()) / 2.0
},
delayedMode: word_array.length > 50,
shape: false, // or 'rectangular'
encodeURI: true,
removeOverflowing: true
});
This awesome jQuery plugin is developed by lucaong. For more Advanced Usages, please check the demo page or visit the official website.