Fast Live Search Plugin With Text Highlighting - Gsearch
| File Size: | 5.64 KB |
|---|---|
| Views Total: | 3170 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

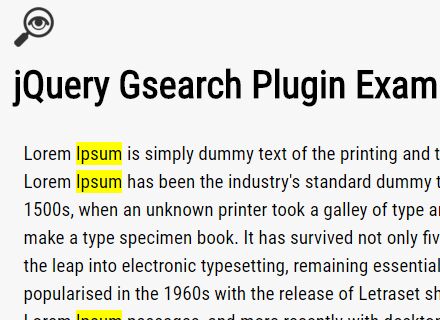
Gsearch is a tiny, fast jQuery live search plugin that allows to search through large element sets and highlight matched text like the search result. The plugin will autumatically generate a sticky search filed which allows to search text through a particular container as you type.
How to use it:
1. Add jQuery library and the jQuery Gsearch plugin's script into your webpages.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="gsearch.js"></script>
2. Create an inline element to place the sticky search field.
<span id="update_stiky_search"></span>
3. Call the function and specify the target container you want to search text through (Default is 'body').
$('#update_stiky_search').GSearch({
content_main: $('.main')
});
4. Call the function and specify the target container you want to search text through (Default is 'body').
$('#update_stiky_search').GSearch({
content_main: $('.main')
});
5. Change the background color of matched text.
$('#update_stiky_search').GSearch({
content_main: $('.main'),
background_color: 'yellow'
});
6. Adjust the top margin of the sticky search field.
$('#update_stiky_search').GSearch({
content_main: $('.main'),
background_color: 'yellow',
margin_top: '100px',
});
7. By default the plugin will add the CSS class 'highlight' to all matched text for further styling. You can change the CSS classname in the JavaScript.
$('#update_stiky_search').GSearch({
content_main: $('.main'),
background_color: 'yellow',
margin_top: '100px',
highlight_class: 'highlight'
});
This awesome jQuery plugin is developed by gurudath. For more Advanced Usages, please check the demo page or visit the official website.