Google Web Font Picker Plugin With jQuery And jQuery UI - Webfont selector
| File Size: | 27.3 KB |
|---|---|
| Views Total: | 2631 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

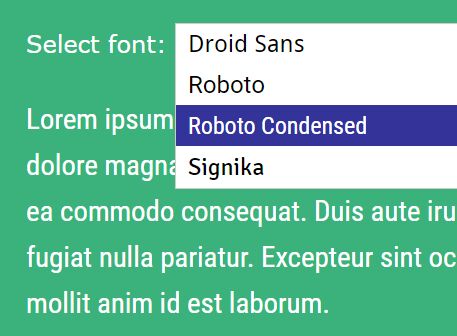
A jQuery / jQuery UI based web font picker that allows the user to choose a Google web font from a dropdown font selector. The support of custom font family is coming soon.
How to use it:
1. Load the needed jQuery and jQuery UI in the webpage.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-ui.min.js"></script> <link rel="stylesheet" href="/path/to/jquery-ui.css">
2. Load the Google WebFont loader if you want to use Google fonts.
<script src='//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js'></script>
3. Load the jQuery Webfont Selector plugin's files in the webpage.
<script src='webfont.select.js'></script> <link href='webfont.select.css' rel='stylesheet'>
4. Create a normal input field for the font picker.
<input id='webfont'>
5. Run the plugin on the input field and done.
$('#webfont').wfselect();
6. Apply the user selected font family to a specific element using the wfselectchange event.
$('#webfont').wfselect().on('wfselectchange', function (event, fontInfo){
$('p').css(fontInfo);
});
7. Add more Google fonts to the dropdown selector.
$('#webfont').wfselect({
fonts: {
google: {
families: ["Droid Sans", "Signika"],
url_generation: {base_url: 'https://fonts.googleapis.com/css?family=$font', space_char: '+'}
}
},
load_all_fonts: true,
default_font_name: {type: 'google', name: 'Signika'}
})
Change log:
2016-11-09
- Implemented default_font_name option to generate url when unknown font is typed
- Updated trigger to work via bind and include same payload data as "change"
2016-11-08
- Moved trigger to end of select font call so element is fully updated before triggering callback
2016-11-04
- Added timeout to all fonts load to help break up large font load-ins
2016-11-02
- Fixed load bug when pre-loading large font list, fixed bug with downloading already downloaded fonts
2016-11-01
- Fixed issue with font generation when font had 3+ words
2016-10-27
- Added URL generation in config, and support for per font url object
This awesome jQuery plugin is developed by nicollis. For more Advanced Usages, please check the demo page or visit the official website.