Medium-Style jQuery Html5 WYSIWYG Inline Editor - Penplate
| File Size: | 2.24 MB |
|---|---|
| Views Total: | 6336 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

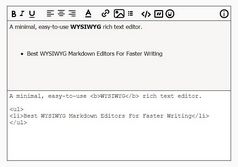
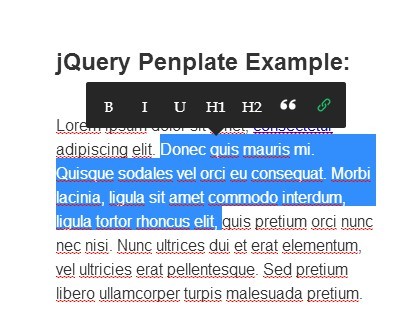
Penplate is a lightweight and easy jQuery text editor plugin that shows up a floating Html5 WYSIWYG Editor after selecting a piece of text on the page, inspired by Medium.com.
See also:
- jQuery Inplace WYSIWYG Rich Text Editor - notebook
- jQuery Based Inplace Html5 Rich Text Editor - Popline
How to use it:
1. Include the jQuery library together with jQuery penplate's javascript and stylesheet files in your web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <link href="css/penplate.css" rel="stylesheet" type="text/css"> <script src="js/min/penplate.min.js"></script>
2. Wrap the text in an DIV container with a CSS class.
<div class="penplate"> <p> Editable text </p> </div>
3. Execute Penplate by calling the plugin on the DIV container you just created.
<script>
$(document).ready(function(){
$('.penplate').penplate();
});
</script>
4. Available settings with default values.
<script>
$(document).ready(function(){
$('.penplate').penplate({
breakpoint: '700',
heading_1_tag : 'h3',
heading_2_tag : 'h4',
controls : ['bold', 'italics', 'underline', 'heading_1', 'heading_2', 'quote', 'link']
});
});
</script>
Change log:
2014-04-15
- Webplate Support
2014-04-13
- Webplate Support
This awesome jQuery plugin is developed by chrishumboldt. For more Advanced Usages, please check the demo page or visit the official website.