jQuery Inplace WYSIWYG Rich Text Editor - notebook
| File Size: | 51.5 KB |
|---|---|
| Views Total: | 10391 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

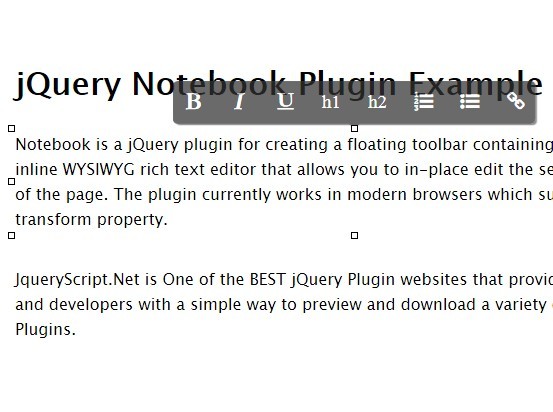
Notebook is a jQuery plugin for creating a floating toolbar containing an multi-line or inline WYSIWYG rich text editor that allows you to in-place edit the selected text/block of the page. The plugin currently works in modern browsers which support CSS3 transform property. Inspired by medium.com.
You might also like:
- WYSIHTML5 - Simple and Beautiful Web Editor
- jQuery WYSIWYG Rich Text Editor Plugin - Froala Editor
- jQuery Based Inplace Html5 Rich Text Editor - Popline
- Lightweight XHTML and BBCode WYSIWYG Editor - SCEditor
- Simple and Clean jQuery Html & Text Editor Plugin - ClassyEdit
How to use it:
1. Include the required CSS files in the head section of your page.
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="src/js/jquery.notebook.css">
2. Wrap the editable text in a container with an unique ID.
<div class="editor"> Your content goes here </div>
3. Include the latest jQuery library and jQuery notebook plugin's javascript at the bottom of the page.
<script type="text/javascript">
$(document).ready(function() {
$('.editor').notebook();
});
</script>
4. Initialize the plugin by calling the function like this:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="src/js/jquery.notebook.js"></script>
5. Default options.
<script type="text/javascript">
$(document).ready(function() {
$('.editor').notebook({
autoFocus: false,
placeholder: 'Your text here...',
mode: 'multiline', // // multiline or inline
modifiers: ['bold', 'italic', 'underline', 'h1', 'h2', 'ol', 'ul', 'anchor']});
});
</script>
Change log:
2016-01-27
- Fixed a bug with bootstrap grid system
2014-03-14
- Bugs fixed.
2014-03-04
- fixed a bug
2014-02-20
- resolve conflicts
2014-02-19
- Fixed: <p>'s are gone after erasing all content
This awesome jQuery plugin is developed by raphaelcruzeiro. For more Advanced Usages, please check the demo page or visit the official website.











