Simple and Clean jQuery Html & Text Editor Plugin - ClassyEdit
| File Size: | 24.4KB |
|---|---|
| Views Total: | 33633 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

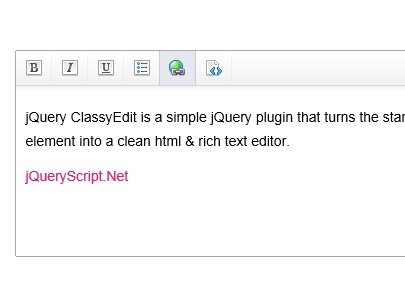
jQuery ClassyEdit is a simple jQuery plugin that turns the standard textarea element into a clean html & rich text editor.
Features:
- Displays a animated toolbar when input in the textarea.
- Supports Bold, Italic, Underline, Lists, Links and HTML Source.
- Multiple instances on one page.
- Switch on / off button.
- Lightweight and easy to use
- Cross browser: IE7+, Chrome, Firefox, Safari, etc.
You might also like:
How to use it:
1. Include the latest version of jQuery library in the header
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
2. Include jQuery ClassyEdit Plugin after the jQuery library
<script src="js/jquery.classyedit.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery.classyedit.css" />
3. Create a html textarea box
<textarea class="classy-editor"></textarea>
4. Call the plugin
<script>
$(document).ready(function() {
$(".classy-editor").ClassyEdit();
});
</script>
This awesome jQuery plugin is developed by classpm. For more Advanced Usages, please check the demo page or visit the official website.