Lightweight HTML and BBCode WYSIWYG Editor - SCEditor
| File Size: | 650 KB |
|---|---|
| Views Total: | 16462 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

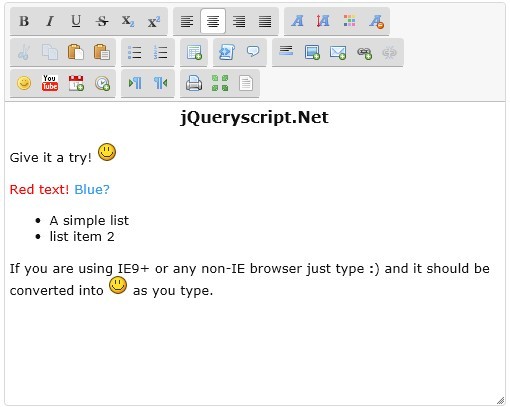
SCEditor is a lightweight jQuery & vanilla JavaScript based HTML and BBCode WYSIWYG editor for the web. Great for forum and CMS.
Note that the SCEditor v2.x/v3.x has dropped the jQuery dependency. You can download the SCEditor v1.x here.
A WYSIWYG editor is a system in which content (text and graphics) displayed onscreen during editing appears in a form closely corresponding to its appearance when printed or displayed as a finished product,[1] which might be a printed document, web page, or slide presentation. (More info).
Bulletin Board Code is a lightweight markup language used to format posts in many message boards. (More info)
You might also like:
Table Of Contents:
How to use it (Vanilla JS Version):
1. Load the main JavaScript files in the document.
<script src="minified/sceditor.min.js"></script> <script src="minified/formats/bbcode.js"></script> <script src="minified/formats/xhtml.js"></script>
2. Load lanugage files if needed. You can find all language files under the languages folder.
<script src="languages/de.js"></script>
3. Convert a textarea element into a BBCode or HTML editor.
// bbcode editor
sceditor.create(textarea, {
format: 'bbcode'
});
// html editor
sceditor.create(textarea, {
format: 'xhtml'
});
4. Set the theme. All Available themes:
<!-- Default theme --> minified/themes/default.min.css <!-- Dark theme --> minified/themes/defaultdark.min.css <!-- Modern theme --> minified/themes/modern.min.css <!-- Office theme --> minified/themes/office.min.css <!-- Office+Toolbar theme --> minified/themes/office-toolbar.min.css <!-- Square theme --> minified/themes/square.min.css
sceditor.create(textarea, {
format: 'bbcode',
style: 'minified/themes/defaultdark.min.css'
});
5. Enable a plugin on the editor. All possible plugins.
- AutoSave: auto save data into the local storage
- AutoYoutube: auto convert Youtube links
- DragDrop: enable file drag and drop functionality
- Plaintext: auto remove formatting when pasting
- Undo: enable undo/redo functionality
sceditor.create(textarea, {
plugins: 'undo, autosave'
});
6. All possible options.
/** @lends jQuery.sceditor.defaultOptions */
/**
* Toolbar buttons order and groups. Should be comma separated and
* have a bar | to separate groups
*
* @type {string}
*/
toolbar: 'bold,italic,underline,strike,subscript,superscript|' +
'left,center,right,justify|font,size,color,removeformat|' +
'cut,copy,pastetext|bulletlist,orderedlist,indent,outdent|' +
'table|code,quote|horizontalrule,image,email,link,unlink|' +
'emoticon,youtube,date,time|ltr,rtl|print,maximize,source',
/**
* Comma separated list of commands to excludes from the toolbar
*
* @type {string}
*/
toolbarExclude: null,
/**
* Stylesheet to include in the WYSIWYG editor. This is what will style
* the WYSIWYG elements
*
* @type {string}
*/
style: 'jquery.sceditor.default.css',
/**
* Comma separated list of fonts for the font selector
*
* @type {string}
*/
fonts: 'Arial,Arial Black,Comic Sans MS,Courier New,Georgia,Impact,' +
'Sans-serif,Serif,Times New Roman,Trebuchet MS,Verdana',
/**
* Colors should be comma separated and have a bar | to signal a new
* column.
*
* If null the colors will be auto generated.
*
* @type {string}
*/
colors: '#000000,#44B8FF,#1E92F7,#0074D9,#005DC2,#00369B,#b3d5f4|' +
'#444444,#C3FFFF,#9DF9FF,#7FDBFF,#68C4E8,#419DC1,#d9f4ff|' +
'#666666,#72FF84,#4CEA5E,#2ECC40,#17B529,#008E02,#c0f0c6|' +
'#888888,#FFFF44,#FFFA1E,#FFDC00,#E8C500,#C19E00,#fff5b3|' +
'#aaaaaa,#FFC95F,#FFA339,#FF851B,#E86E04,#C14700,#ffdbbb|' +
'#cccccc,#FF857A,#FF5F54,#FF4136,#E82A1F,#C10300,#ffc6c3|' +
'#eeeeee,#FF56FF,#FF30DC,#F012BE,#D900A7,#B20080,#fbb8ec|' +
'#ffffff,#F551FF,#CF2BE7,#B10DC9,#9A00B2,#9A00B2,#e8b6ef',
/**
* The locale to use.
* @type {string}
*/
locale: attr(document.documentElement, 'lang') || 'en',
/**
* The Charset to use
* @type {string}
*/
charset: 'utf-8',
/**
* Compatibility mode for emoticons.
*
* Helps if you have emoticons such as :/ which would put an emoticon
* inside http://
*
* This mode requires emoticons to be surrounded by whitespace or end of
* line chars. This mode has limited As You Type emoticon conversion
* support. It will not replace AYT for end of line chars, only
* emoticons surrounded by whitespace. They will still be replaced
* correctly when loaded just not AYT.
*
* @type {boolean}
*/
emoticonsCompat: false,
/**
* If to enable emoticons. Can be changes at runtime using the
* emoticons() method.
*
* @type {boolean}
* @since 1.4.2
*/
emoticonsEnabled: true,
/**
* Emoticon root URL
*
* @type {string}
*/
emoticonsRoot: '',
emoticons: {
dropdown: {
':)': 'emoticons/smile.png',
':angel:': 'emoticons/angel.png',
':angry:': 'emoticons/angry.png',
'8-)': 'emoticons/cool.png',
':\'(': 'emoticons/cwy.png',
':ermm:': 'emoticons/ermm.png',
':D': 'emoticons/grin.png',
'<3': 'emoticons/heart.png',
':(': 'emoticons/sad.png',
':O': 'emoticons/shocked.png',
':P': 'emoticons/tongue.png',
';)': 'emoticons/wink.png'
},
more: {
':alien:': 'emoticons/alien.png',
':blink:': 'emoticons/blink.png',
':blush:': 'emoticons/blush.png',
':cheerful:': 'emoticons/cheerful.png',
':devil:': 'emoticons/devil.png',
':dizzy:': 'emoticons/dizzy.png',
':getlost:': 'emoticons/getlost.png',
':happy:': 'emoticons/happy.png',
':kissing:': 'emoticons/kissing.png',
':ninja:': 'emoticons/ninja.png',
':pinch:': 'emoticons/pinch.png',
':pouty:': 'emoticons/pouty.png',
':sick:': 'emoticons/sick.png',
':sideways:': 'emoticons/sideways.png',
':silly:': 'emoticons/silly.png',
':sleeping:': 'emoticons/sleeping.png',
':unsure:': 'emoticons/unsure.png',
':woot:': 'emoticons/w00t.png',
':wassat:': 'emoticons/wassat.png'
},
hidden: {
':whistling:': 'emoticons/whistling.png',
':love:': 'emoticons/wub.png'
}
},
/**
* Width of the editor. Set to null for automatic with
*
* @type {?number}
*/
width: null,
/**
* Height of the editor including toolbar. Set to null for automatic
* height
*
* @type {?number}
*/
height: null,
/**
* If to allow the editor to be resized
*
* @type {boolean}
*/
resizeEnabled: true,
/**
* Min resize to width, set to null for half textarea width or -1 for
* unlimited
*
* @type {?number}
*/
resizeMinWidth: null,
/**
* Min resize to height, set to null for half textarea height or -1 for
* unlimited
*
* @type {?number}
*/
resizeMinHeight: null,
/**
* Max resize to height, set to null for double textarea height or -1
* for unlimited
*
* @type {?number}
*/
resizeMaxHeight: null,
/**
* Max resize to width, set to null for double textarea width or -1 for
* unlimited
*
* @type {?number}
*/
resizeMaxWidth: null,
/**
* If resizing by height is enabled
*
* @type {boolean}
*/
resizeHeight: true,
/**
* If resizing by width is enabled
*
* @type {boolean}
*/
resizeWidth: true,
/**
* Date format, will be overridden if locale specifies one.
*
* The words year, month and day will be replaced with the users current
* year, month and day.
*
* @type {string}
*/
dateFormat: 'year-month-day',
/**
* Element to inset the toolbar into.
*
* @type {HTMLElement}
*/
toolbarContainer: null,
/**
* If to enable paste filtering. This is currently experimental, please
* report any issues.
*
* @type {boolean}
*/
enablePasteFiltering: false,
/**
* If to completely disable pasting into the editor
*
* @type {boolean}
*/
disablePasting: false,
/**
* If the editor is read only.
*
* @type {boolean}
*/
readOnly: false,
/**
* If to set the editor to right-to-left mode.
*
* If set to null the direction will be automatically detected.
*
* @type {boolean}
*/
rtl: false,
/**
* If to auto focus the editor on page load
*
* @type {boolean}
*/
autofocus: false,
/**
* If to auto focus the editor to the end of the content
*
* @type {boolean}
*/
autofocusEnd: true,
/**
* If to auto expand the editor to fix the content
*
* @type {boolean}
*/
autoExpand: false,
/**
* If to auto update original textbox on blur
*
* @type {boolean}
*/
autoUpdate: false,
/**
* If to enable the browsers built in spell checker
*
* @type {boolean}
*/
spellcheck: true,
/**
* If to run the source editor when there is no WYSIWYG support. Only
* really applies to mobile OS's.
*
* @type {boolean}
*/
runWithoutWysiwygSupport: false,
/**
* If to load the editor in source mode and still allow switching
* between WYSIWYG and source mode
*
* @type {boolean}
*/
startInSourceMode: false,
/**
* Optional ID to give the editor.
*
* @type {string}
*/
id: null,
/**
* Comma separated list of plugins
*
* @type {string}
*/
plugins: '',
/**
* z-index to set the editor container to. Needed for jQuery UI dialog.
*
* @type {?number}
*/
zIndex: null,
/**
* If to trim the BBCode. Removes any spaces at the start and end of the
* BBCode string.
*
* @type {boolean}
*/
bbcodeTrim: false,
/**
* If to disable removing block level elements by pressing backspace at
* the start of them
*
* @type {boolean}
*/
disableBlockRemove: false,
/**
* Array of allowed URL (should be either strings or regex) for iframes.
*
* If it's a string then iframes where the start of the src matches the
* specified string will be allowed.
*
* If it's a regex then iframes where the src matches the regex will be
* allowed.
*
* @type {Array}
*/
allowedIframeUrls: [],
/**
* BBCode parser options, only applies if using the editor in BBCode
* mode.
*
* See SCEditor.BBCodeParser.defaults for list of valid options
*
* @type {Object}
*/
parserOptions: { },
/**
* CSS that will be added to the to dropdown menu (eg. z-index)
*
* @type {Object}
*/
dropDownCss: { },
/**
* An array of tags that are allowed in the editor content.
* If a tag is not listed here, it will be removed when the content is
* sanitized.
*
* 1 Tag is already added by default: ['iframe']. No need to add this
* further.
*
* @type {Array}
*/
allowedTags: [],
/**
* An array of attributes that are allowed on tags in the editor content.
* If an attribute is not listed here, it will be removed when the content
* is sanitized.
*
* 3 Attributes are already added by default:
* ['allowfullscreen', 'frameborder', 'target'].
* No need to add these further.
*
* @type {Array}
*/
allowedAttributes: []
How to use it (jQuery Version):
1. Include jQuery library and SCEditor v1 on your page
<script src="/path/to/jquery.min.js"></script> <!-- BBcode editor --> <script src="/path/to/jquery.sceditor.bbcode.min.js"></script> <!-- HTML editor --> <script src="/path/to/jquery.sceditor.xhtml.min.js"></script>
2. Include a theme css of your choice on your page. All themes:
- Default
- Modern
- Monocons
- Office Toolbar
- Office
- Square
<!-- Core --> <link rel="stylesheet" href="/path/to/jquery.sceditor.default.min.css"> <!-- Optional Themes --> <link rel="stylesheet" href="/path/to/themes/default.min.css"> <link rel="stylesheet" href="/path/to/themes/modern.min.css"> <link rel="stylesheet" href="/path/to/themes/monocons.min.css"> <link rel="stylesheet" href="/path/to/themes/office.min.css"> <link rel="stylesheet" href="/path/to/themes/office-toolbar.min.css"> <link rel="stylesheet" href="/path/to/themes/square.min.css">
3. Create a textarea for the HTML & BBcode editor.
<textarea name="bbcode_field"></textarea>
4. Calling the function will transform the textarea element into a WYSIWYG editor.
$("textarea").sceditor({
plugins: "bbcode"
});
$("textarea").sceditor({
plugins: "xhtml"
});
Changelog:
v3.2.0 (2023-03-06)
- Fixed bug with pasting removing styling from fist/last block when using BBCode format.
- Added allowedTags and allowedAttributes options to allow custom elements and attributes.
- Added missing strings to German translation.
- Fixed bug with merge() merging consecutive <br /> tags.
- Fixed bug with pasting into code blocks sometimes retaining styles.
- Fixed bug with undo plugin in Firefox if editor is hidden when created.
- Improved Dutch translation.
- Added Finnish translation.
- Added some missing phrases in Russian translation.
v3.1.1 (2021-12-22)
- Bugfix
v3.1.0 (2021-12-20)
- A lot of annoying bugs have been fixed
v3.0.0 (2021-02-25)
- Prevent XSS with the default commands along with dropping IE and legacy Edge support.
- If you have any code that includes iframes, the allowed URLs will need to be added to the new allowedIframeUrls option.
- Bugfixes
v2.1.3 (2019-07-10)
- Major update
- Doc update
v1.4.5 (2014-04-16)
- Added command shortcuts to tooltips.
- Added Portuguese translation.
- Added list indent and outdent commands.
- Added Ukrainian translation.
- Thanks to @aqrln for translating
- Fixed bug with BBCode source editor creating links with [img] tags selected.
- Fixed issue with insert() and FF.
- Fixed in IE8 and below with XHTML font size attribute converstion.
- Fixed typo in German translation.
- Removed build.sh as grunt now does everything build.sh could.
- Added Italian translation.
- Fixed bug when insert empty node.
- Fixed FF bug with dropdowns not opening via shortcuts.
- Improved inserting so only scrolls if the end of the inserted HTML isn't in view.
- Added zh-TW translation.
- Updated Polish translation.
- Fix possible XSS if editing loading BBCode that someone else has written.
- Fixed default font size.
- Added Japanese translation.
- Fixed bug with XHTML plugin stripping iframes.
- Fixed bug with IE11 newline handling.
This awesome jQuery plugin is developed by samclarke. For more Advanced Usages, please check the demo page or visit the official website.