Responsive Long Text Truncating By Height - jQuery Snipper
| File Size: | 3.86 KB |
|---|---|
| Views Total: | 1254 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

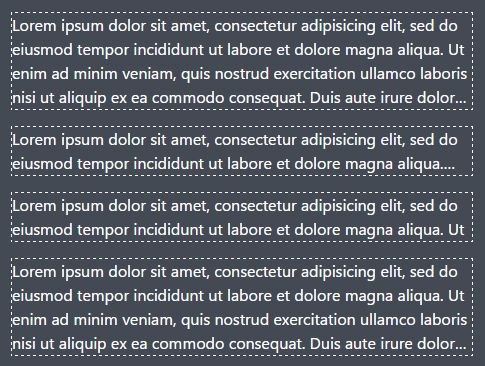
Snipper is a lightweight jQuery text truncation plugin to create a summary of your long content that allows to truncate the text to a specific height no matter how and when you resize the browser window.
How to use it:
1. Just include the main JS file snipper.js after JQuery JavaScript library and we're ready to go.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="snipper.js"></script>
2. Call the plugin and specify the height you want to truncate the text to.
$.fn.snipper.defaults.height = 100;
$('p').snipper();
// or
$('p').snipper({
height: '100px'
});
3. Customize the 'ellipsis' character to be displayed at the end of the truncated text.
$('p').snipper({
ellipsis: '…'
});
4. If you want to re-truncate the text on each window resize:
var snipParagraphs = function(){
$('p').snipper();
};
snipParagraphs();
$(window).resize(snipParagraphs);
This awesome jQuery plugin is developed by oquistador. For more Advanced Usages, please check the demo page or visit the official website.











