Simple jQuery Animated Footnote/Endnote Plugin
| File Size: | 3.14 KB |
|---|---|
| Views Total: | 1082 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

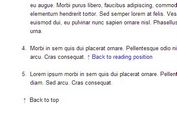
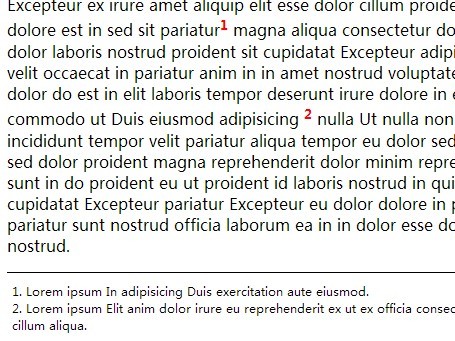
Yet another jQuery footnote generator plugin for adding superscript numbers to given text that allows you to scroll to OL LI based footnotes with a smooth animation.
See also:
- jQuery Plugin To Create Footnotes With Subscript Numbers - Footnoted
- jQuery Plugin For Creating Exceptional Footnotes - bigfoot
- Minimal jQuery Auto Footnote Plugin - Footnote
Basic Usage:
1. Load the latest jQuery library and jQuery footnote plugin in the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script src="jquery.footnote.js"></script>
2. Wrap the footnote content in a <span> element with CSS class of 'footnote'.
<article> <p>Text <span class="footnote"> Footnote content </span></p> </article>
3. Initialize the plugin with default settings.
<script type="text/javascript">
jQuery(document).ready(function($) {
$("article").footnote();
});
</script>
4. Style the footnote and superscript numbers via CSS as you wish.
.footnote {
...
}
.footnotes {
...
}
sup {
...
}
5. Customization.
<script type="text/javascript">
jQuery(document).ready(function($) {
$("article").footnote({
// class for the footnotes ordered list
footnoteListClass: "footnotes",
// time for scroll animation in ms
scrollTime: 300,
// callback function for scroll animation. Receives the jQuery element of
// corresponding footnote list item. Eventually highlight it. Default is
// the empty function, i.e., do nothing.
scrollCallback: function(footnote) {}});
});
</script>
This awesome jQuery plugin is developed by jbossek. For more Advanced Usages, please check the demo page or visit the official website.