Display Citations And Explanations On Hover - jQuery Inline Footnotes
| File Size: | 10.9 KB |
|---|---|
| Views Total: | 1615 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Inline Footnotes is a small jQuery plugin to create user-friendly footnotes/endnotes for long explanatory notes.
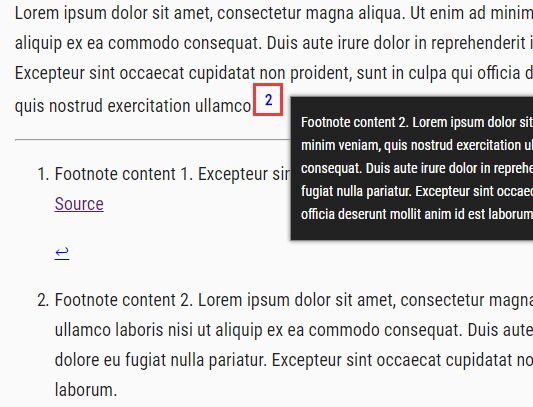
Instead of displaying all the footnotes at the bottom of your article, the plugin enables you to display footnotes (Comments, Citations, Explanations, References, etc) in a tooltip-like popup by hovering over the little numbers placed at the end of some sentences.
How to use it:
1. Include the compiled version of the jQuery Inline Footnotes plugin after jQuery library.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery-inline-footnotes.js"></script>
2. Add footnotes to your articles using the sup tag and rel="footnote" attribute as these:
<article>
<sup id="fnref:1"><a href="#fn:1" rel="footnote">1</a></sup>
<sup id="fnref:2"><a href="#fn:2" rel="footnote">2</a></sup>
...
</article>
<div class="footnotes">
<hr>
<ol>
<li id="fn:1">
<p>
Footnote 1
</p>
<a href="#fnref:1" rev="footnote">↩</a>
</li>
<li id="fn:2">
<p>
Footnote 2
</p>
<a href="#fnref:2" rev="footnote">↩</a>
</li>
...
</ol>
</div>
3. Initialize the inline footnotes plugin.
$(function() {
$("[rel=footnote]").inlineFootnote();
});
4. Apply your own styles to the inline footnotes.
#footnote_box {
font-size: 14px;
background: #222;
color: #fff;
padding: 0 10px;
margin: 10px;
border: 1px solid #888;
box-shadow: 0px 0px 5px #888;
/* more styles here */
}
5. Full plugin options to customize the inline footnotes.
$(function() {
$("[rel=footnote]").inlineFootnote({
boxMargin: 20, // px
hideDelay: 200, // ms
hideFromContent: "[rev=footnote]",
maximumBoxWidth: 500, // px
boxId: "footnote_box"
});
});
This awesome jQuery plugin is developed by vesan. For more Advanced Usages, please check the demo page or visit the official website.