Minimal jQuery Auto Footnote Plugin - Footnote
| File Size: | 196 KB |
|---|---|
| Views Total: | 736 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

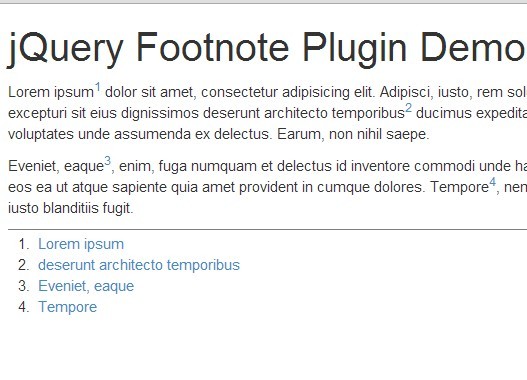
Footnote is a jQuery plugin that adds superscript footnote markers to your anchor text and generates a footnote list from links at the bottom of the page.
See also:
- jQuery Plugin To Create Footnotes With Subscript Numbers - Footnoted
- jQuery Plugin For Creating Exceptional Footnotes - bigfoot
Basic Usage:
1. Include the jQuery library and jQuery footnote plugin at the end of the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.footnote.js"></script>
2. The sample Html.
<div class="demo"> <p><a href="http://google.com">Lorem ipsum</a> dolor sit amet, consectetur adipisicing elit. Adipisci, iusto, rem soluta excepturi sit eius dignissimos <a href="http://yahoo.de">deserunt architecto temporibus</a> ducimus expedita voluptates unde assumenda ex delectus. Earum, non nihil saepe.</p> </div>
3. Call the plugin on the container with CSS class of 'demo'.
<script>
jQuery(function() {
$('.demo').footnote();
});
</script>
4. The plugin will create an ol list at the end of the container like this:
<ol class="footnotes-list"> <li class="footnote-item"><a href="http://google.com">Lorem ipsum</a></li> </ol>
5. Style the footnote list however you like.
.footnotes-list {
...
}
.footnotes-item {
...
}
Change log:
2014-03-17
- change $(this) to $this
This awesome jQuery plugin is developed by eltuctuc. For more Advanced Usages, please check the demo page or visit the official website.