jQuery Plugin For Responsive Scrollable Text - adaptText
| File Size: | 184 KB |
|---|---|
| Views Total: | 1488 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

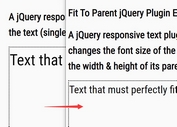
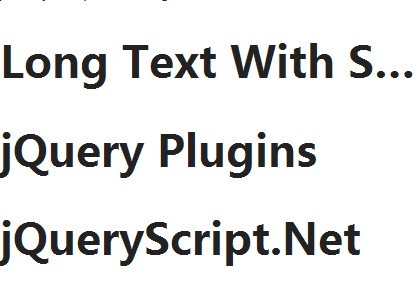
adaptText is a jQuery text plugin for responsive layout that automatically resizes the long text of your page to adapt the container/window's width. The plugin has the ability to add an ellipsis at the end of the overflowed text and make your long text scrollable when mouse hover over.
How to use it:
1. Include the jQuery javascript library and jQuery adaptText plugin at the end of your html page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="src/jquery-adapttext.js"></script>
2. Create your long text with scrollable support using data-scrollable attribute. You can pass more options to the long text by using the data-OPTIONS attributes, or by passing them in on initialization.
<h1 class="responsive" data-scrollable="true">Long Text With Scrollable Support</h1>
3. Initialize the plugin.
<script type="text/javascript">
$('.responsive').adaptText();
</script>
4. All the available options.
<script type="text/javascript">
$('.responsive').adaptText({
compression: 10,
max: Number.POSITIVE_INFINITY,
min: Number.NEGATIVE_INFINITY,
scrollable: false,
scrollSpeed: 1000,
scrollResetSpeed: 300,
onResizeEvent: true
});
</script>
Change log:
2017-09-11
- v1.3.4
2016-09-30
- v1.3.0: ES5 --> ES6
2014-09-06
- fix method call issue
v1.2.1 (2014-09-05)
- add throttle support
v1.2.0 (2014-05-15)
- update.
This awesome jQuery plugin is developed by amazingSurge. For more Advanced Usages, please check the demo page or visit the official website.