Simple HTML5 WYSIWYG Editor With jQuery - gbRichEdit5
| File Size: | 32.9 KB |
|---|---|
| Views Total: | 7649 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

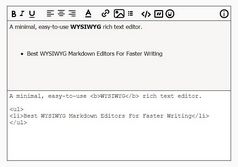
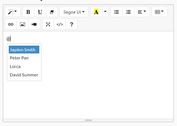
gbRichEdit5 is a small and fast jQuery plugin that attaches a simple HTML5 WYSIWYG text editor (with instant preview) to a textarea element.
The WYSIWYG editor provides basic editing functionalities like: text styling, headings, lists, alignment, links, images, HTML codes and more.
Ideal for news, blog, CMS or other content websites.
How to use it:
1. Include the necessary jQuery library and Font Awesome (for editor icons) iconic font on the webpage.
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
2. Include the jQuery gbRichEdit5 plugin's JavaScript and Stylesheet on the page.
<link href="gre/gre.css" rel="stylesheet"> <script src="gre/jquery.gre.js"></script>
3. Attach the editor to a textarea element you specify.
<textarea id="example" name="editor" class="gre"> Content here </textarea>
$(function(){
$('.gre').gre();
});
4. Set the height of the HTML5 WYSIWYG text editor.
$(function(){
$('.gre').gre({
height: 300
});
});
This awesome jQuery plugin is developed by /wolffe. For more Advanced Usages, please check the demo page or visit the official website.