Text Highlighting and Filtering Plugin with jQuery
| File Size: | 73.5 MB |
|---|---|
| Views Total: | 4480 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

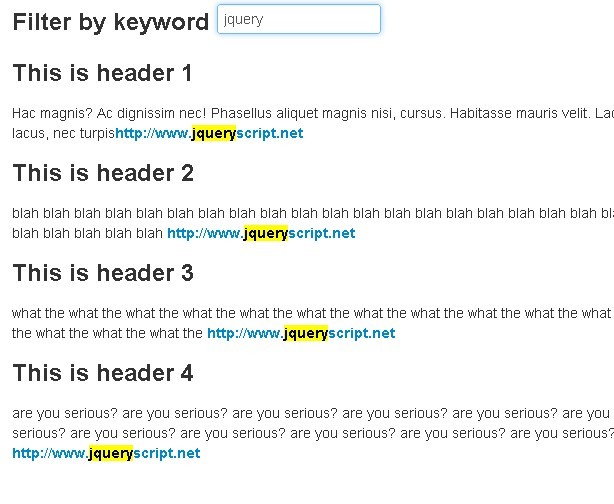
An useful jQuery Plugin that allows your visiters to highlight and filter text by the keywords they need. When someone types anything in the input text field then a set area on your page becomes responsive and only displays part of that area which contains the word or string typed by the user.
How to use it:
1. Include jQuery library and jcfilter.min.js before tag
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jcfilter.min.js"></script>
Include jQuery library and jcfilter.min.js before tag
<h3>Filter by keyword <input type="text" id="filter" style="background:url(img/filter.png) 95% 60% no-repeat;background-size:16px; width:150px"> </h3> <div class="jcorgFilterTextParent" style="display: block;"> <h3>This is header 1</h3> <div class="jcorgFilterTextChild">...</div> </div><div class="jcorgFilterTextParent" style="display: none;"> <h3>...</h3> <div class="jcorgFilterTextChild">...</div> </div> ...
3. Call the function with options
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#filter").jcOnPageFilter({animateHideNShow: true,
focusOnLoad:true,
highlightColor:'yellow',
textColorForHighlights:'#000000',
caseSensitive:false,
hideNegatives:true,
parentLookupClass:'jcorgFilterTextParent',
childBlockClass:'jcorgFilterTextChild'});
});
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.