Page Editor Using contenteditble Attribute - jQuery Content Editor
| File Size: | 73.6 KB |
|---|---|
| Views Total: | 1398 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

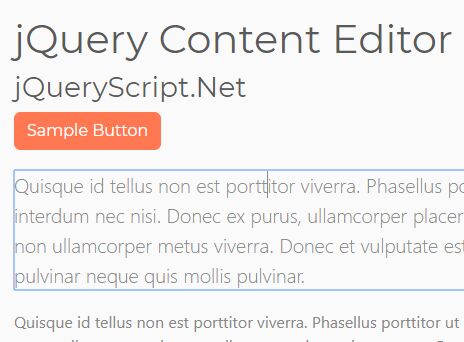
The jQuery Content Editor plugin makes any elements within a container element editable using the contenteditable attribute.
Ideal for the dynamic web page that makes it easier to edit any elements on the client side.
How to use it:
1. Install & download the content editor plugin.
# NPM $ npm install @ryan.holton/content-editor --save
2. Import the JavaScript file content-editor-min.js into the web page.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="dist/js/content-editor.js"></script>
3. Call the function on the target container to make all the child elements editable.
<div id="editable-area">
<h2>Edit this title</h2>
<h3>Edit this subtitle</h3>
<p>
Quisque id tellus non est porttitor viverra. Phasellus porttitor ut ligula quis mollis. Morbi eros risus, vulputate eu congue quis, interdum nec nisi. Donec ex purus, ullamcorper placerat tellus non, volutpat luctus sem. Curabitur facilisis enim vitae magna porta, non ullamcorper metus viverra. Donec et vulputate est. Donec nulla ligula, vehicula vitae dolor a, fermentum blandit nisl. Nam pulvinar neque quis mollis pulvinar.
</p>
...
</div>
$(function() {
$('#editable-area').contentEditor();
});
4. Remove the border when focused. Default: false.
$('#editable-area').contentEditor({
removeFocus: true
});
5. Specify a set of element to exclude.
$('#editable-area').contentEditor({
excludeItems: 'button, a'
});
6. Allows content editingwhen the URL query is enabled. Default: false.
$('#editable-area').contentEditor({
enableUrlQuery: true
});
7. Specify the query to enter into the URL for editing content.
$('#editable-area').contentEditor({
urlQuery: 'contentEditable'
});
This awesome jQuery plugin is developed by sts-ryan-holton. For more Advanced Usages, please check the demo page or visit the official website.