jQuery & jQuery UI Based Content-editable Widget - contenteditable.js
| File Size: | 15.5 KB |
|---|---|
| Views Total: | 3608 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The jQuery contenteditable.js plugin helps you create complex, customizable, content-editable html elements using jQuery UI and native HTML "contenteditable" attribute.
How to use it:
1. Load the needed jQuery and jQuery UI in the webpage.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-ui.min.js"></script>
2. Download and include the jquery-contenteditable.js script after jQuery.
<script src="src/jquery-contenteditable.js"></script>
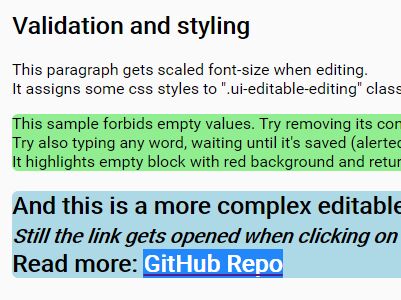
3. Create a basic content-editable field. Click on me to edit. Press 'ESC' or 'Tab' or click anywhere else to finish editing.
<h2 id="basic"> Basic examples. </h2>
$("#basic").editable();
4. Create a complex content-editable field. You can click anywhere on the block, but only the link text below gets edited.
<div id="complex"> And this is a more complex editable field. You can click anywhere on the block, but only the link text below gets edited.<br/> <small><i>Still the link gets opened when clicking on it.</i></small><br/> Read more: <a href="#">Link</a> </div>
$("#complex").editable({
content: "a",
autoselect: true,
save: function(content) {
alert("New link: " + content);
},
validate: function(content) {
return content !== ""
}
});
5. All configuration options.
$("#el").editable({
// a selector/jQuery object/HTML element that "contenteditable" attr
content: "self",
// a delay in ms before firing each "save" callback;
// false for no intermediate saving
saveDelay: false,
//if false (default) - prevent "enter" key from adding a line break
multiline: false,
//keys to finish editing (escape, enter, tab, end, and some other)
exitKeys: ["escape"],
//class name to be added to editable element permanently
className: "ui-editable",
//class name to be added in editing mode
editingClass: "ui-editable-editing",
//class name to be added when validation is not passed
invalidClass: "ui-editable-invalid",
//whether to automatically select all content when starting editing
autoselect: false,
//whether to prevent default Ctrl+Z/Ctrl+Shift+Z/Ctrl+Y behaviour
preventUndo: false,
//selector/jQuery object/HTML element click on which does not enable editing
cancel: "a",
//editing was started
start: null,
//editing was finished
end: null,
//fired after each entered letter; return false to prevent default action
input: null,
//fired when validation is passed and saveDelay delay has gone
save: null,
//return false for incorrect value; content value is the second argument
validate: null
});
Change log:
2017-01-18
- Fix ignored line breaks when reading entered content
2016-08-06
- Update callbacks to be triggered with events
This awesome jQuery plugin is developed by agrinko. For more Advanced Usages, please check the demo page or visit the official website.