jQuery WYSIWYG Editor For Block Content - brickyeditor
| File Size: | 817 KB |
|---|---|
| Views Total: | 6534 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

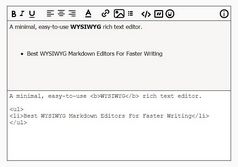
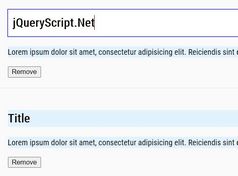
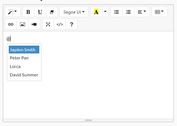
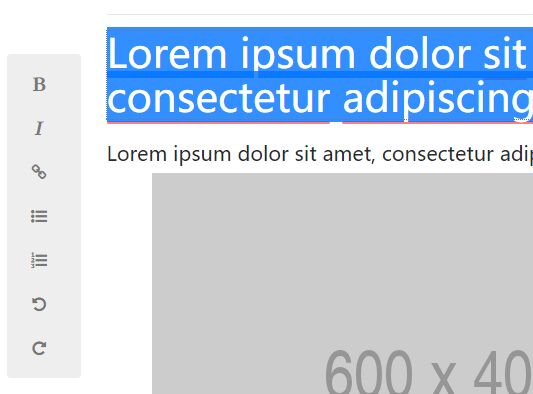
The brickyeditor jQuery plugin helps you create a dynamic content editor with a small clean WYSIWYG editor for the block content.
See also:
Basic usage:
1. Load jQuery library and the BrickyEditor jQuery plugin's files in your html document.
<link rel="stylesheet" href="jquery.brickyeditor.min.css"> <script src="jquery.js"></script> <script src="jquery.brickyeditor.js"></script>
2. Load the Font Awesome Iconic Font that provides several icons for the WYSIWYG editor.
<link rel="stylesheet" href="fontawesome.min.css">
3. Initialize the WYSIWYG editor for your content creator and specify the paths to the templates.
$("#editor").brickyeditor({
templatesBaseFolder: "templates/folder",
templatesFolder: "templates/folder"
});
4. Customize the block contents in the JavaScript as these:
$("#editor").brickyeditor({
blocks: [
{"template":"h1","fields":[{"type":"html","name":"text","data":{"html":"Lorem ipsum dolor sit amet, consectetur adipiscing elit."}}]},
{"template":"h5","fields":[{"type":"html","name":"text","data":{"html":"Lorem ipsum dolor sit amet, consectetur adipiscing elit."}}]},
{"template":"img","fields":[{"type":"image","name":"image","data":{"src":"http://placehold.it/600x400"}},{"type":"html","name":"imageCaption","data":{"html":"Lorem ipsum dolor sit amet"}}]}],
onload: function(editor) {
$("#renderHtml").on("click", function() {
var html = editor.getHtml();
var $tab = $('#tabHtml');
$tab.find("code").text(html);
hljs.highlightBlock($tab.find("code")[0]);
});
$("#renderJson").on("click", function() {
var data = editor.getData();
var $tab = $('#tabJson');
$tab.find("code").text(JSON.stringify(data, null, "\t"));
hljs.highlightBlock($tab.find("code")[0]);
});
}
});
Changelog:
v0.8.4 (2020-02-18)
- Image field - possibility to upload image to server.
- Container field initial blocks loading bug fixed
2017-12-28
- v0.8.3: Bug fixes.
2017-12-26
- v0.8.2: Hyperlink parameter fields added to image field editor.
2017-12-09
- Event onChange triggered on block's property update.
2017-12-08
- Events triggering fixes.
2017-11-23
- List creation in contenteditable for firefox fixed
- Block and Field classes got rid of dependencies, JQueryDeferred replaced with native Promises and await/async, es6 compiled version, blockUrl property added to options, tests added. FormSelector and input Selector added to close
2017-11-17
- Add custom HtmlTools replacement buttons to options
2017-11-10
- Fix button types for use inside forms
2017-11-04
- Fixed tools button visibility for mobile clients and safari
2017-10-07
- Fixed for mobile
2017-10-06
- Refactoring. UI rework, templates system changed. Backward compatibility dropped.
2017-09-06
- Some embed block fixes - allow to edit embed url after block adding.
2017-07-05
- v0.5.0
2017-06-19
- Add/Remove block fixes.
2017-06-12
- Init with options fixed.
2017-06-07
- New block now added after selected not to the end. If no block selected, new block will be pushed to the end.
2017-06-05
- Block tools added. Now you can delete/copy/move blocks.
This awesome jQuery plugin is developed by yakovlevga. For more Advanced Usages, please check the demo page or visit the official website.