jQuery Based Text Highlighter For Textarea
| File Size: | 110 KB |
|---|---|
| Views Total: | 11052 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

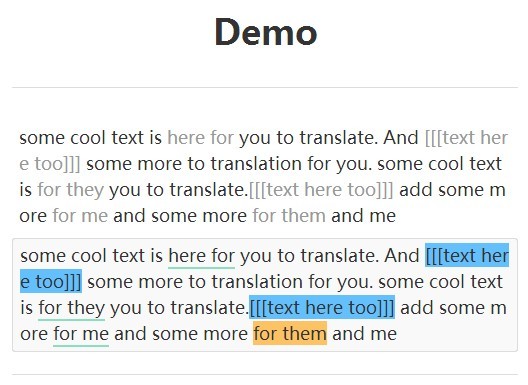
Textarea Highlighter is a jQuery plugin used to highlight the matched text in your textarea with custom CSS styles.
How to use it:
1. Include jQuery library and the jQuery textarea highlighter in the document as usual.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery.textarea-highlighter.js"></script>
2. Setup the match rules and call the plugin on your existing textarea element.
$('textarea').textareaHighlighter({
matches: [
{
'match': ['this is a test', 'text to match'], // will check for this matches
'matchClass': 'match' // on matched text this class will be added
},
{
'match': ['some', 'more', 'here'],
'matchClass': 'someClass'
},
{
'match': /\{\/?\d+\}/g,
'matchClass': 'tags'
}
]
});
3. Style the matched text in the CSS.
.tags {...}
.someClass {...}
.match {...}
4. All the default settings.
// Array of matches with matchClass & word array
matches: [
// {'matchClass': '', 'match': []}
],
// Word base language is English, German etc. Set to false when it's Japanese, Chinese etc.
wordBase: true,
// If matches should be case sensitive or not.
caseSensitive: true,
// max text length
maxlength: -1,
// Class name to add to text when it's over max length
maxlengthWarning: '',
// jQuery element to update letter count in the view
maxlengthElement: null,
// debug mode
debug: false,
// auto expand the textarea while typing
isAutoExpand: true,
// typing delay
typingDelay: 30
5. Events.
// triggered when plugin's initialization is complete.
$('textarea').on('textarea.highlighter.init.complete', function(){
// do some cool stuff :)
});
// triggered when a matching text is found
$('textarea').on('textarea.highlighter.update', function(e, data){
// data -> {'textList': []}
// textList is an arry with matched text
});
// Update style added with plugin
$('textarea').trigger('textarea.highlighter.updateStyle');
// Highlight anything that matches
$('textarea').trigger('textarea.highlighter.change');
// Remove all added HTML/CSS and plugin related event bindings etc...
$('textarea').trigger('textarea.highlighter.destroy');
Change logs:
v0.6.8 (2015-11-08)
- fix bug with RegExp
v0.6.7 (2015-10-20)
- add support for case sensitive matching or not
v0.6.6 (2015-06-26)
- update.
v0.6.5 (2015-06-09)
- fix issue with firefox
v0.6.4 (2015-05-29)
- fix and issue when deleting all the text from textarea
v0.6.3 (2015-02-09)
- fix and issue when deleting all the text from textarea
v0.6.2 (2015-01-28)
- udpate textarea height on textareaHighlighter('highlight')
v0.6.1 (2015-01-22)
- don't initialize when a method is called on the plugin before it was initialized
v0.6.0 (2014-12-21)
- update.
This awesome jQuery plugin is developed by marexandre. For more Advanced Usages, please check the demo page or visit the official website.