jQuery Plugin To Make Any DOM Element Editable - Editable.js
| File Size: | 4.22 KB |
|---|---|
| Views Total: | 2029 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

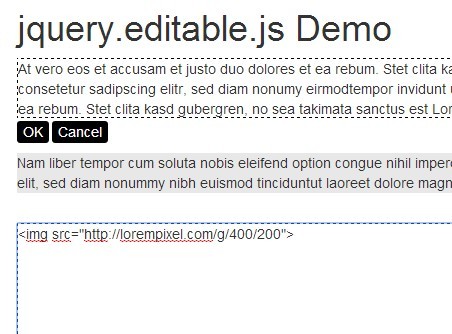
editable is a jQuery plugin that turns an Html DOM element into a textarea so you can quickly edit the text/source code inside the container.
How to use it:
1. Load the jQuery library and the jQuery editable.js script in the web page.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="js/jquery.editable.js"></script>
2. Call the plugin on the element to make it editable.
$(document).ready(function () {
$('p').editable()
});
3. The CSS to highlight the editable area.
.editable:hover {
background-color: rgb(232, 232, 232);
transition: background-color 0.3s ease-out;
cursor: pointer;
}
4. The CSS for the editable controls.
.editable-controls { position: relative; }
.editable-controls textarea {
box-sizing: border-box;
border: 1px dashed black;
padding: 0;
margin: 0;
}
.editable-controls button {
position: absolute;
bottom: -20px;
background-color: black;
border: none;
border-radius: 3px;
color: white;
z-index: 10;
}
.editable-controls .editable-ok { left: 0; }
.editable-controls .editable-cancel { left: 35px; }
This awesome jQuery plugin is developed by patrickruetter. For more Advanced Usages, please check the demo page or visit the official website.