jQuery Plugin for Vintage Text Typing - jqVintageTxt
| File Size: | 874KB |
|---|---|
| Views Total: | 5899 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

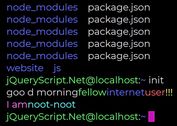
jqVintageTxt is a funny jQuery plugin that display a vintage monitor on your web page to type something with Green Scanlines and Self-typing text effect.
Basic usage:
1. Add jQuery library and jqVintageTxt to the head section of your html page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/jquery.vintageTxt.js"></script>
2. Include jqVintageTxt CSS
<link rel="stylesheet" href="css/vintageTxt.css">
3. Markup
<div id="demo"></div>
4. Call the plugin with options
$('#demo').vintageTxt({
text: ["TEXT 1,","TEXT 2.","TEXT 3"],
textSpeed: 150, // One line per array element.
linePause: 500, // The duration of the pause between each line (800ms)
promptEnabled: false, // Show an input prompt underneath text
onFinishedTyping: function() {
$('#foo').delay(500).fadeOut(2000); // Callback for when all the text has been typed
}
});
Change log:
v0.1.3 (2013-11-29)
- Fixed linePause option
This awesome jQuery plugin is developed by ericterpstra. For more Advanced Usages, please check the demo page or visit the official website.