Combo Box Date & Time Picker Plugin With jQuery - Combodate
| File Size: | 7.63 KB |
|---|---|
| Views Total: | 17615 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

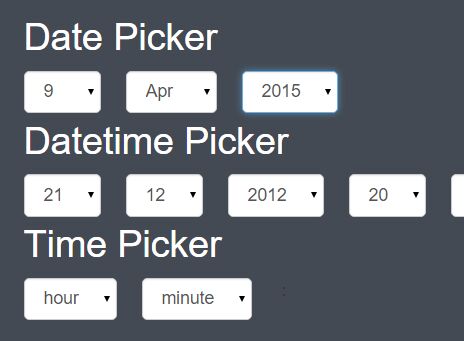
Combodate is a jQuery and Moment.js based date & time picker plugin which lets you select date and time using combo dropdown boxes.
How to use it:
1. Load the needed JavaScript libraries (jQuery and Moment.js) in your html page.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/moment.min.js"></script>
2. Download and load the JavaScript file combodate.js after jQuery library.
<script src="src/combodate.js"></script>
3. Call the function to convert a specified input field into a datetime picker with default options.
$('input').combodate();
4. Available settings to customize the date & time picker.
$('input').combodate({
// date time format
format: 'DD-MM-YYYY HH:mm',
// default template
template: 'D / MMM / YYYY H : mm',
//initial value, can be new Date()
value: null,
// min year
minYear: 1970,
// max year
maxYear: 2015,
// years order.
yearDescending: true,
// step of values in minutes dropdown.
minuteStep: 5,
// step of values in seconds dropdown.
secondStep: 1,
//'name', 'empty', 'none'
firstItem: 'empty',
// CSS class applied if date is incorrect
errorClass: null,
// CSS class applied to each dropdow
customClass: '',
// whether to round minutes and seconds if step > 1
roundTime: true,
// whether days in combo depend on selected month: 31, 30, 28
smartDays: false
});
5. You can also pass the options via HTML5 data attributes on the input fields like this:
<input type="text" id="date"
data-format="DD-MM-YYYY"
data-template="D MMM YYYY"
name="date" value="09-01-2013"
>
6. API methods.
// Returns current value.
// If format is omitted, options.format is used.
// If format is null, returned value is Momentjs object.
$(element).combodate('getValue', format)
// Sets new value.
// Value can be javascript Date() object or string in options.format.
$(element).combodate('setValue', value)
This awesome jQuery plugin is developed by vitalets. For more Advanced Usages, please check the demo page or visit the official website.











