Easy Responsive jQuery Duration Picker Plugin - duration-picker.js
| File Size: | 8.19 KB |
|---|---|
| Views Total: | 7181 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

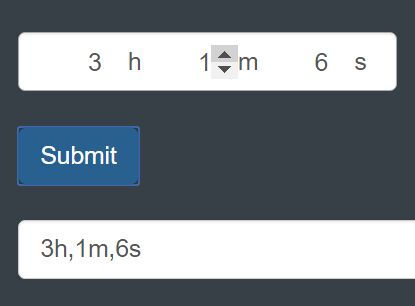
A lightweight, responsive, user-friendly jQuery duration picker which enables the user to quickly input a duration in hours, minutes and seconds.
How to use it:
1. Include the CSS file duration-picker.css in the header, and the JS file duration-picker.js after jQuery library as this:
<link href="duration-picker.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="duration-picker.js"></script>
2. Create a normal text field for the time picker.
<input type="text" id="duration" name="duration">
3. Initialize the duration picker and we're done.
$("#duration").durationPicker();
4. Possible options to customize the duration picker.
$("#duration").durationPicker({
hours: {
label: "h",
min: 0,
max: 24
},
minutes: {
label: "m",
min: 0,
max: 24
},
seconds: {
label: "s",
min: 0,
max: 24
},
classname: 'form-control',
responsive: true
});
Change log:
2017-07-25
- Fix bug where setting values throws an error
2017-07-20
- $jqueryEl.val() now puts spaces between value and unit
2017-05-19
- Update duration-picker.js
2017-02-13
- js update
2017-01-29
- js update
2017-01-17
- Fixed bug with multiple pickers
This awesome jQuery plugin is developed by Tartarus762. For more Advanced Usages, please check the demo page or visit the official website.