Persian (Jalali) Calendar & Data Picker Plugin With jQuery - kamaDatepicker
| File Size: | 186 KB |
|---|---|
| Views Total: | 67223 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

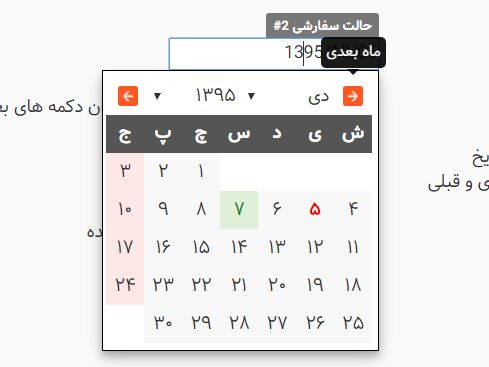
kamaDatepicker is a customizable jQuery Jalali (Shamsi) calendar plugin for jQuery that makes it easier to select Persian(Jalali) dates with lots of useful options.
See also:
- jQuery Datepicker Plugin For Persian Date - persianDatepicker
- Pretty persian Date Time Picker with jQuery and Bootstrap
- jQuery persian Date Picker Plugin - Pwt Datepicker
How to use it:
1. Add references to jQuery library and the jQuery kamaDatepicker plugin's files into the webpage.
<link rel="stylesheet" href="kamadatepicker.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="kamadatepicker.js"></script>
2. Call the function on the target date input to generate a default Jalali calendar.
kamaDatepicker('data-input');
3. To config the Jalali calendar plugin, just pass pass an option object as the second parameter to the kamaDatepicker function.
kamaDatepicker('data-input', {
// placeholder text
placeholder: "",
// enable 2 digits
twodigit: true,
// close calendar after select
closeAfterSelect: true,
// nexy / prev buttons
nextButtonIcon: "بعدی",
previousButtonIcon: "قبلی ",
// color of buttons
buttonsColor: "پیشفرض ",
// force Farsi digits
forceFarsiDigits: false,
// highlight today
markToday: false,
// highlight holidays
markHolidays: false,
// highlight user selected day
highlightSelectedDay: false,
// true or false
sync: false,
// display goto today button
gotoToday: false,
// the number of years to be selected before this year
pastYearsCount: 95,
// the number of years to be selected after this year
futureYearsCount: 6,
// auto swaps next/prev buttons
swapNextPrev: false,
// define custom holidays here
holidays: [
{ month: 1, day: 1 },
{ month: 1, day: 2 },
{ month: 1, day: 3 },
{ month: 1, day: 4 },
{ month: 1, day: 12 },
{ month: 1, day: 13 },
{ month: 3, day: 14 },
{ month: 3, day: 15 },
{ month: 11, day: 22 },
{ month: 12, day: 29 }
];
// set disabled holidays
disableHolidays: false
});
Changelog:
v1.5.3 (2021-07-10)
- Accept element object alongside element id
v1.5.2 (2020-07-10)
- Accept custom holidays and be able to disable them
v1.5.1 (2019-08-07)
- fixed viewport issue.
2019-05-19
- implement swapNextPrev option
2019-01-06
- fixed leap year calculation
2018-12-23
- Accept range in year dropdown
This awesome jQuery plugin is developed by pheroMona13. For more Advanced Usages, please check the demo page or visit the official website.











